Monitor & detect errors in Sails.js applications
Improve application quality for your users with BugSnag Sails.js error reporting
Automatic, intelligent Sails.js error reporting
Capture handled and unhandled exceptions, and understand their impact on users.

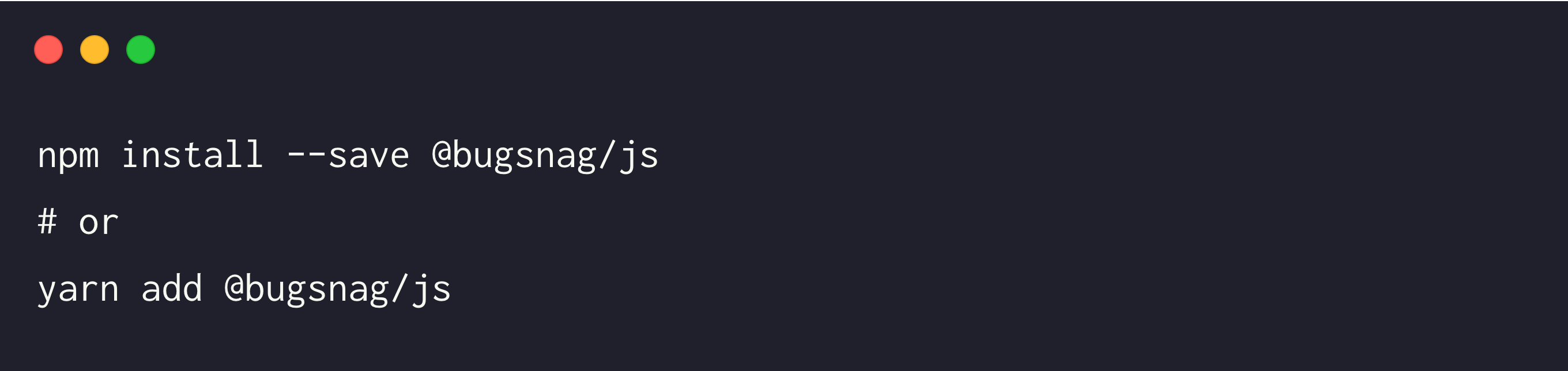
Installation in a matter of minutes
Integrate Bugsnag with your app in just a few lines of code.
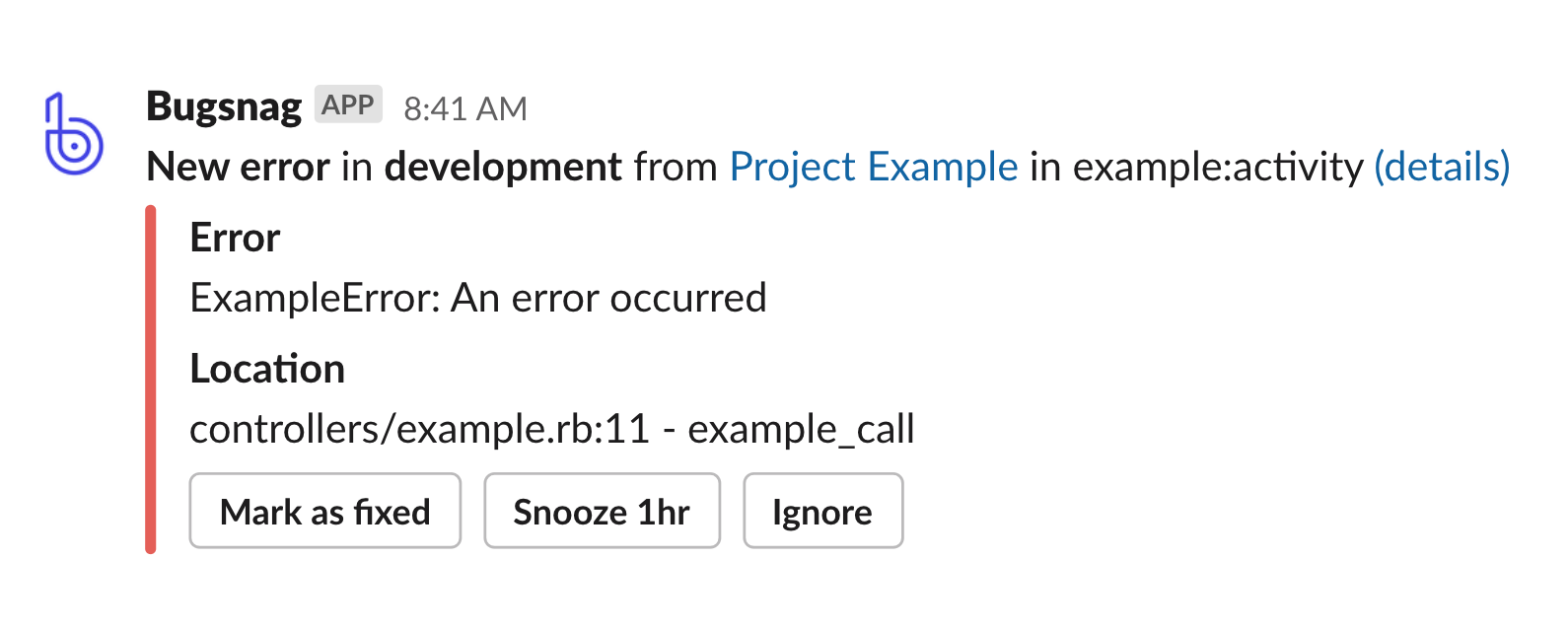
Get alerted to Sails.js errors affecting users
Bugsnag automatically captures errors and alerts you via email, Slack, PagerDuty, and more. You'll also see detailed error reports in your dashboard for faster debugging.


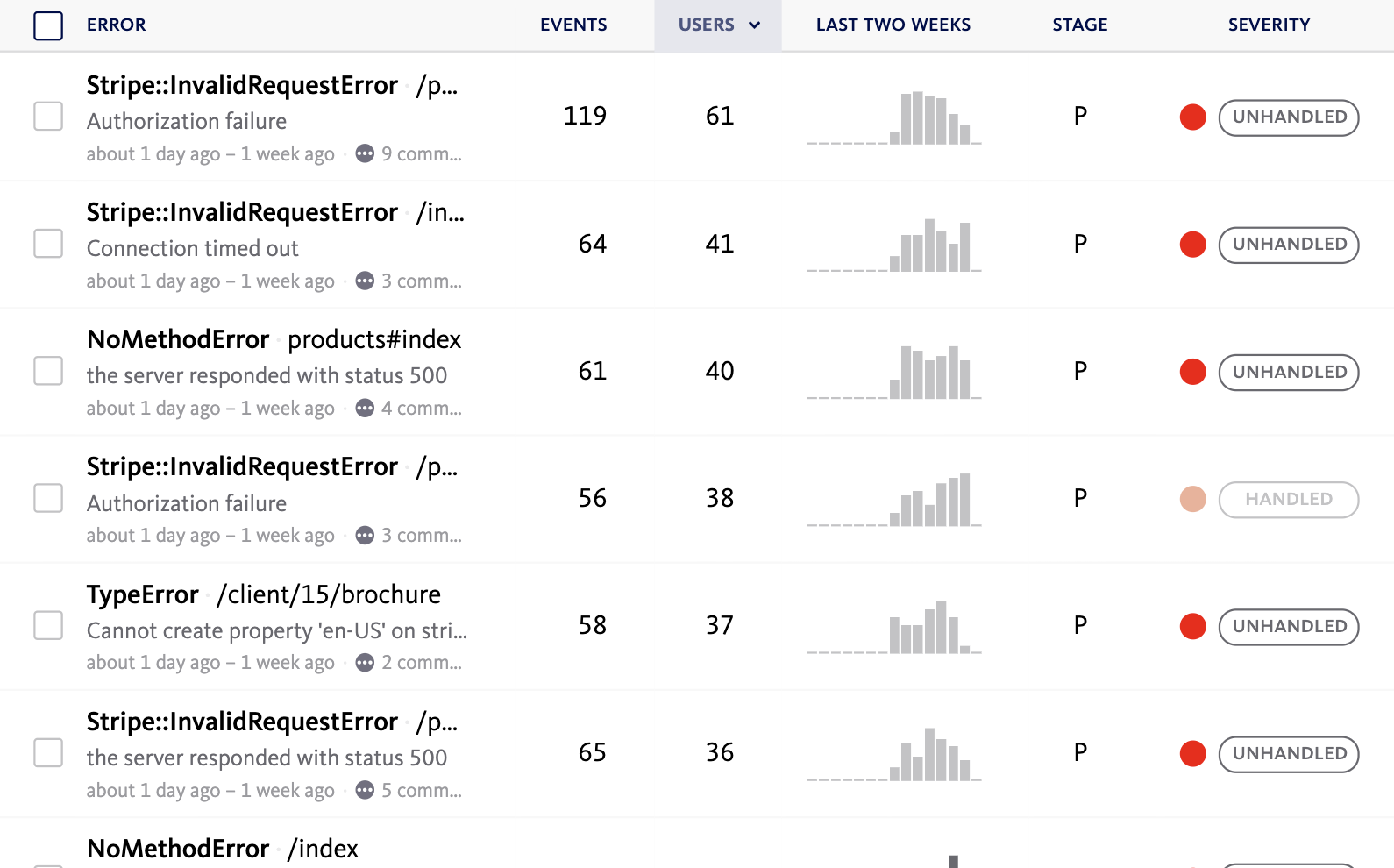
Intelligent error grouping
All Sails.js errors are grouped by root cause so you can see which errors happen most often and affect the most users. Easily discover the most critical bugs by sorting user and event counts.
Comprehensive Sails.js error reports
All the diagnostic data you need to reproduce and fix errors, centralized in one place.

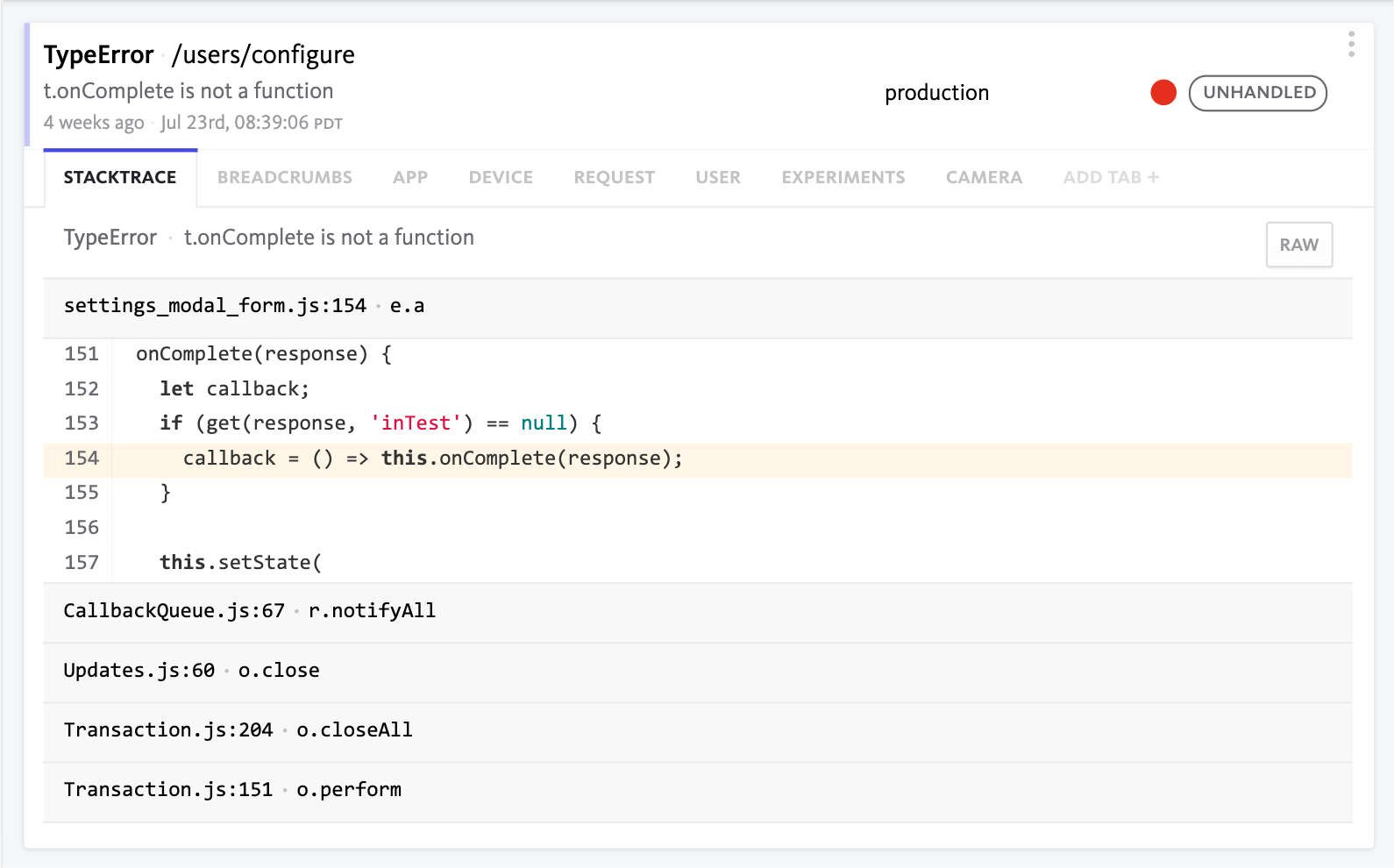
Full stacktrace visibility
Error handling is easier when you can see the line of code that crashed. Bugsnag captures a stacktrace for every error and even shows you the source code. If you use GitHub, Bitbucket, or GitLab, you can integrate to have it link directly to your repository.
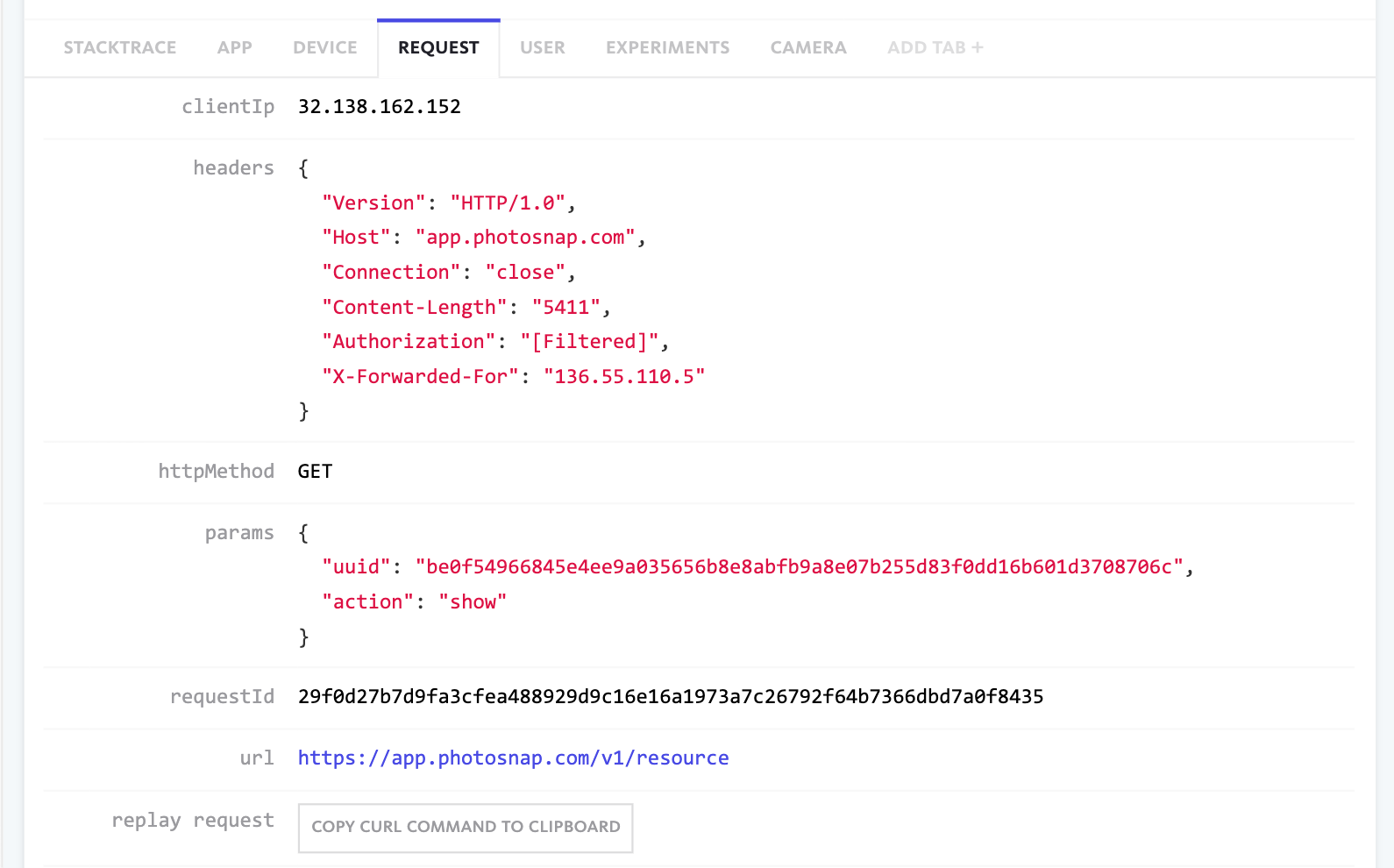
Collect diagnostic data
Error reports automatically include request information including parameters, session and cookie data, release stage, and hostname.


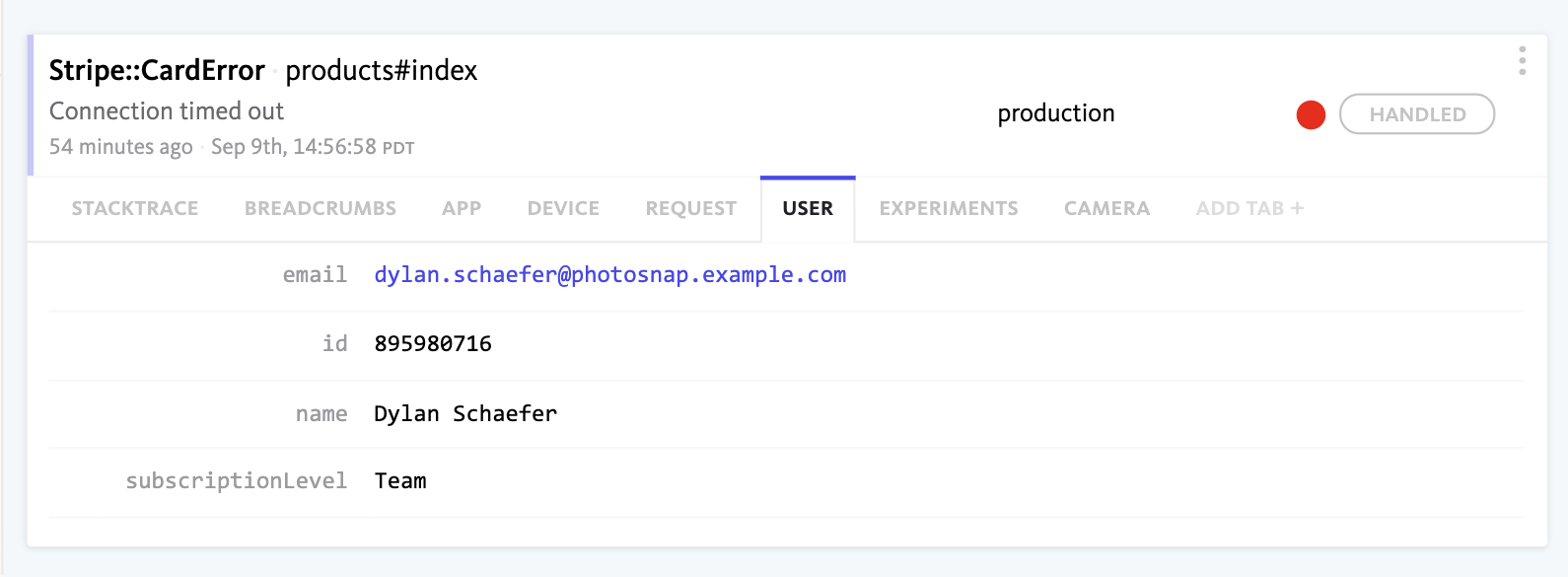
Exception handling info all in one place
Avoid the pain of digging through server logs. Everything you need to reproduce and fix errors is automatically captured and consolidated in an error report provided by Bugsnag.
Built for efficient Sails.js application debugging
No matter your ecosystem, the BugSnag platform works for you.

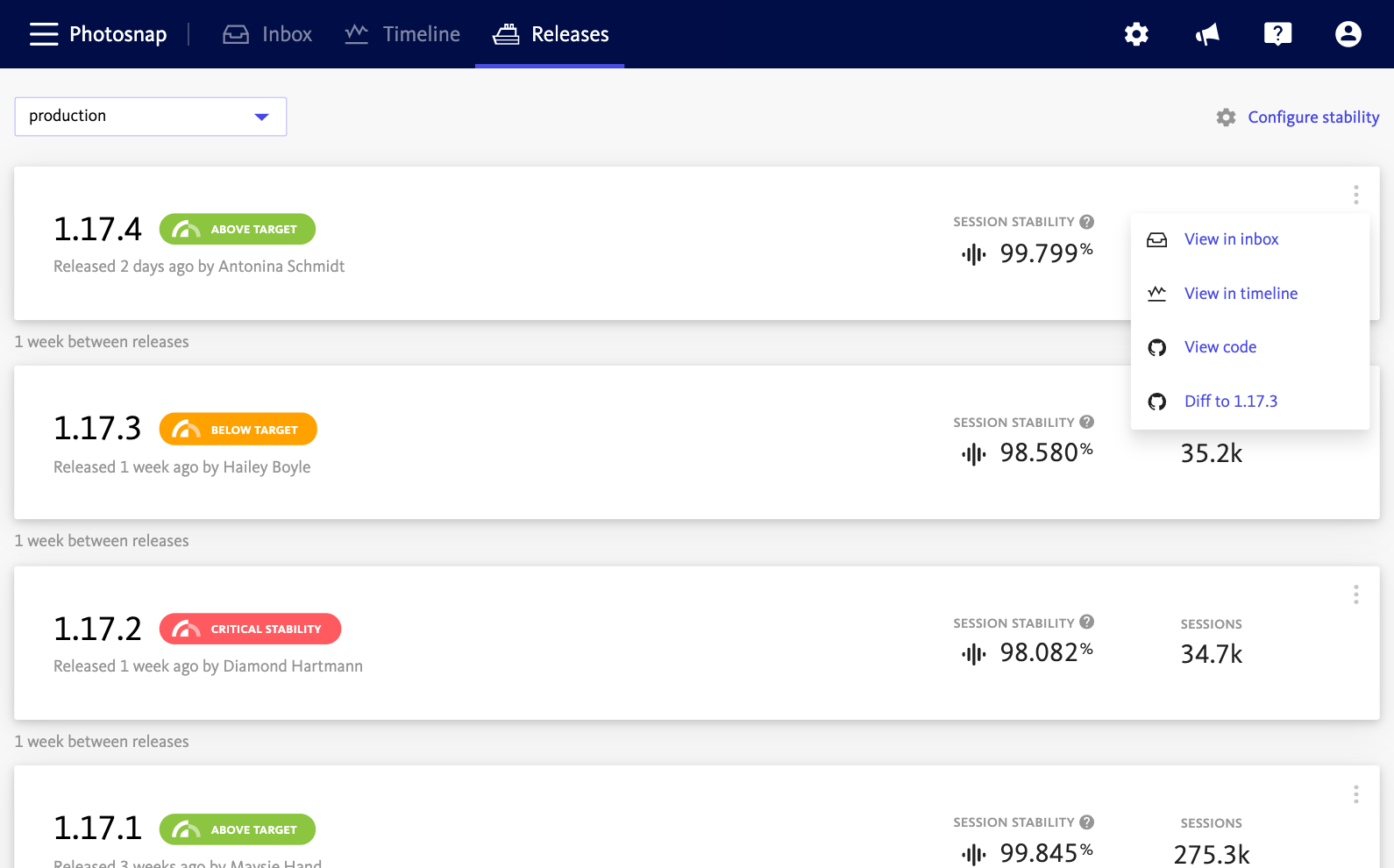
Monitor releases and improve application health
Use the Releases dashboard to decide if a release is successful or needs to be rolled back. The crash rate indicator shows the percentage of sessions in a release that end in a crash, allowing you to compare release health and track improvements over time.
Customize Bugsnag to meet your requirements
All information in your error report is customizable. You can modify error reports before they're sent with custom diagnostic data if what we're capturing isn't quite enough.
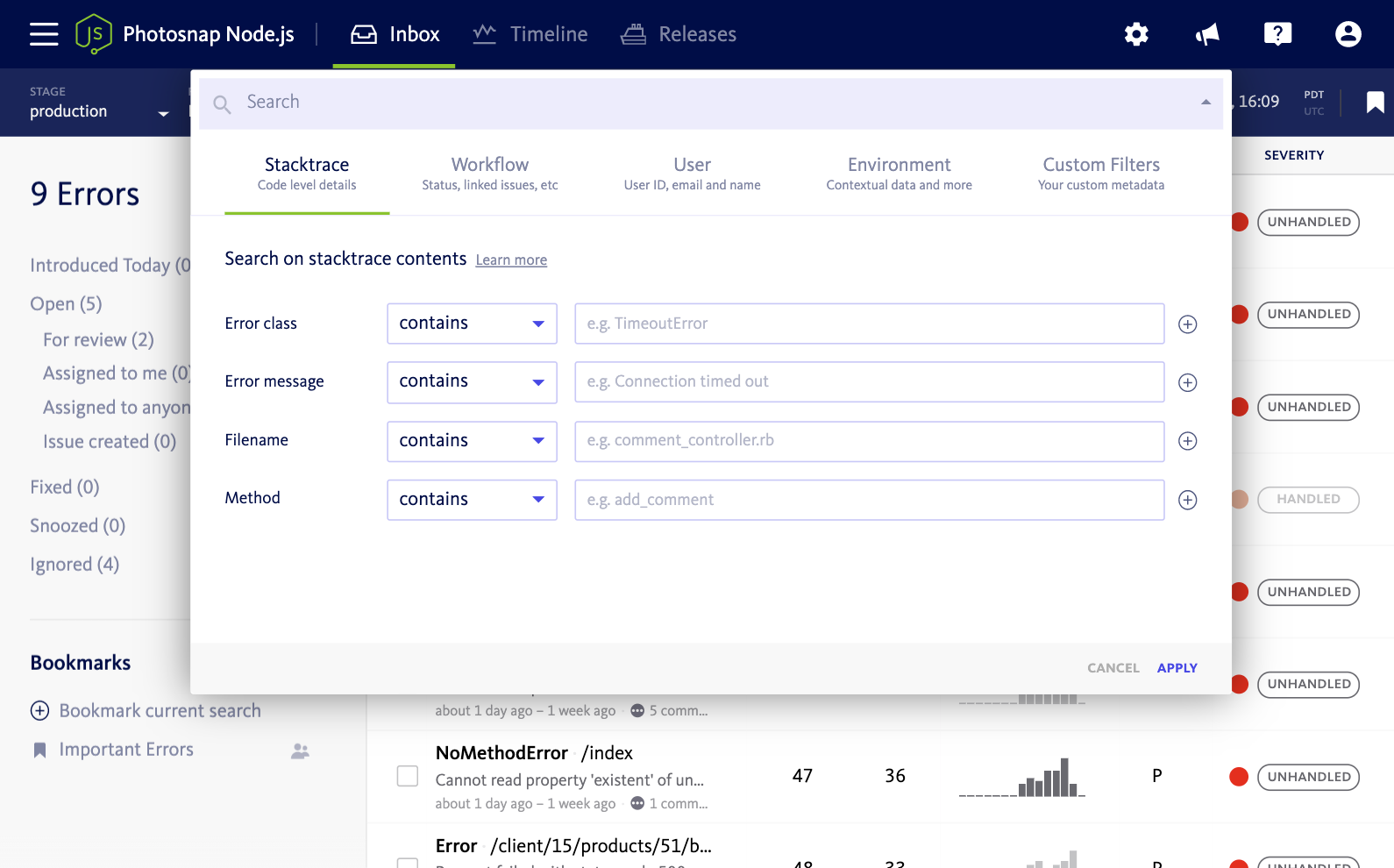
Powerful search and segments
Clear through the noise by using the search builder to find a segment of errors, or an individual error that needs investigating. Learn about search and error segments.

Production ready Sails.js error reporting
Resilient Sails.js error reporting built for applications and organizations of all sizes
Lightweight library
Integrating with Bugsnag's lightweight Node.js library does not cause any significant performance decreases.
Open source
Bugsnag libraries are open source so you can see the error handling code and make pull requests to suggest improvements.
Top-rated security
Send errors to our servers using 256-bit SSL encryption.
What customers are saying
Stacey Snyder
Sr. Director of Engineering, Recurly

Software Engineer, Chime

Nahuel Barrios
Engineering Manager

Antonio Niñirola
Engineering Manager