Detect & track errors in your React applications
Get alerted instantly to React errors alongside detailed reports so you can reproduce and fix them for your users
Effective React error monitoring
Gain insight into errors and take a proactive approach to code quality

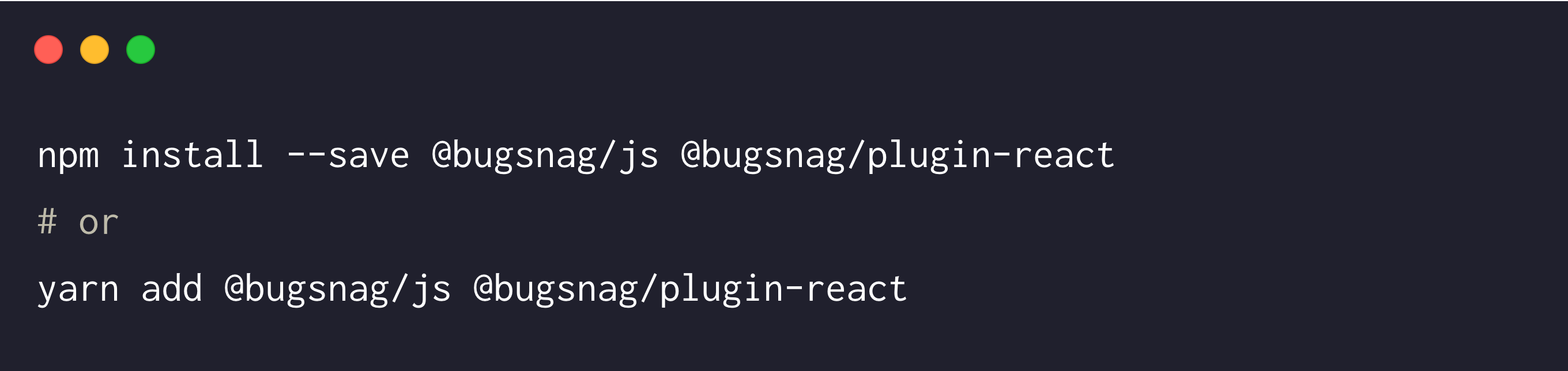
Install in minutes
BugSnag for React is easy to install via npm. The library is incredibly small, has no external dependencies, and works in all browsers, including mobile.
Intelligent alerting where you already work
Get alerted automatically to errors via Slack, PagerDuty, and more. You can customize alerting rules based on frequency, severity, release stage, or spikes in your error rate.
Fix bugs with debugging workflow
BugSnag's workflow features and two-way integrations mean you'll not only detect errors, but also move them through your debugging process to resolve them.
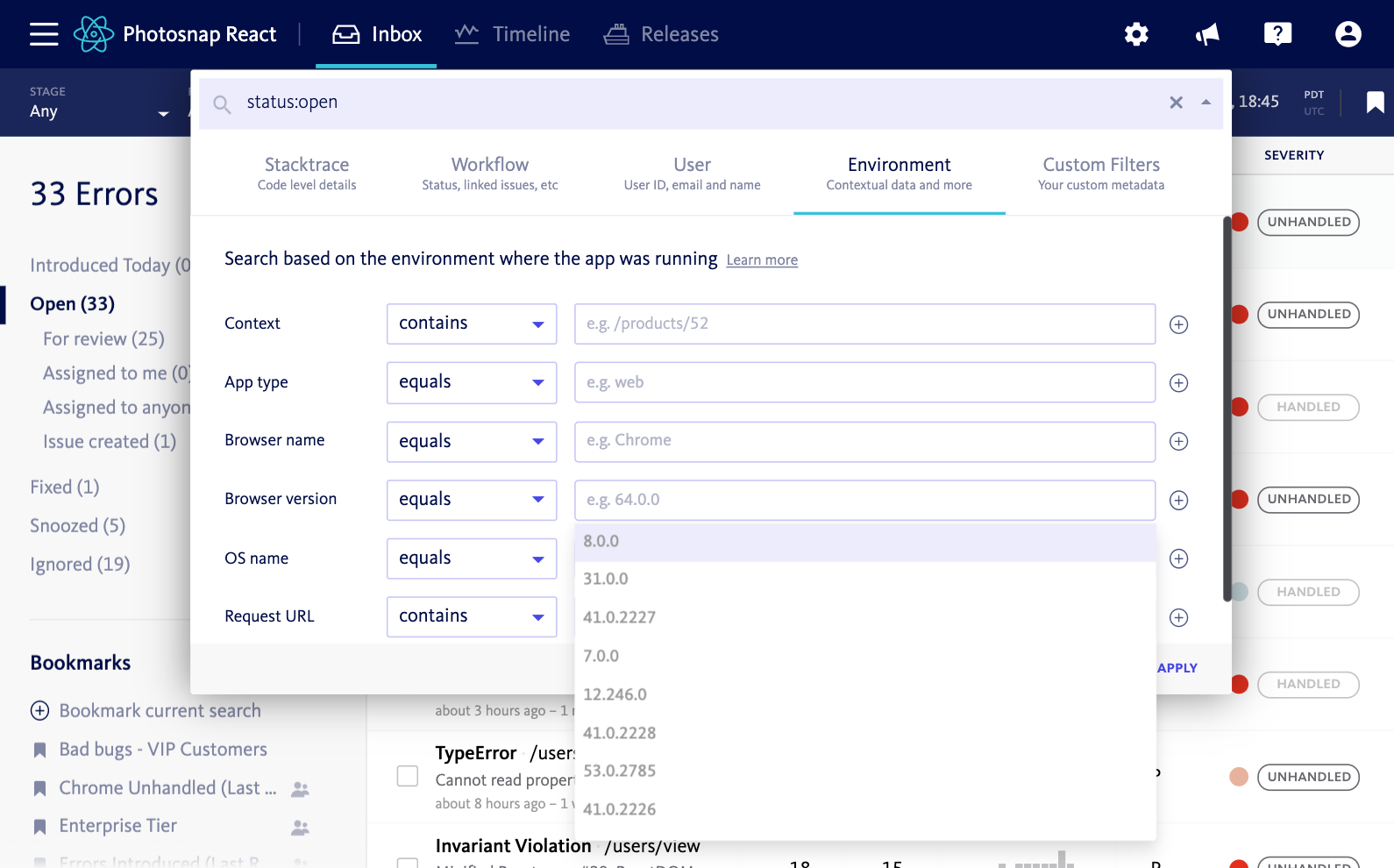
Focus your debugging with powerful filtering
Focus on the most important errors by filtering your data by users, browsers, and more. For example, assign a version number to each release, then filter by version to understand where errors are being generated.

Detailed React error reports
Get to the root cause of errors faster with automatically captured, comprehensive error reports

Full stacktrace + sourcemaps support
For every error which requires debugging, BugSnag provides a stacktrace. This allows users to know the precise line of crashed code. Upload your sourcemaps for a deminified stacktrace with source code snippets inline.
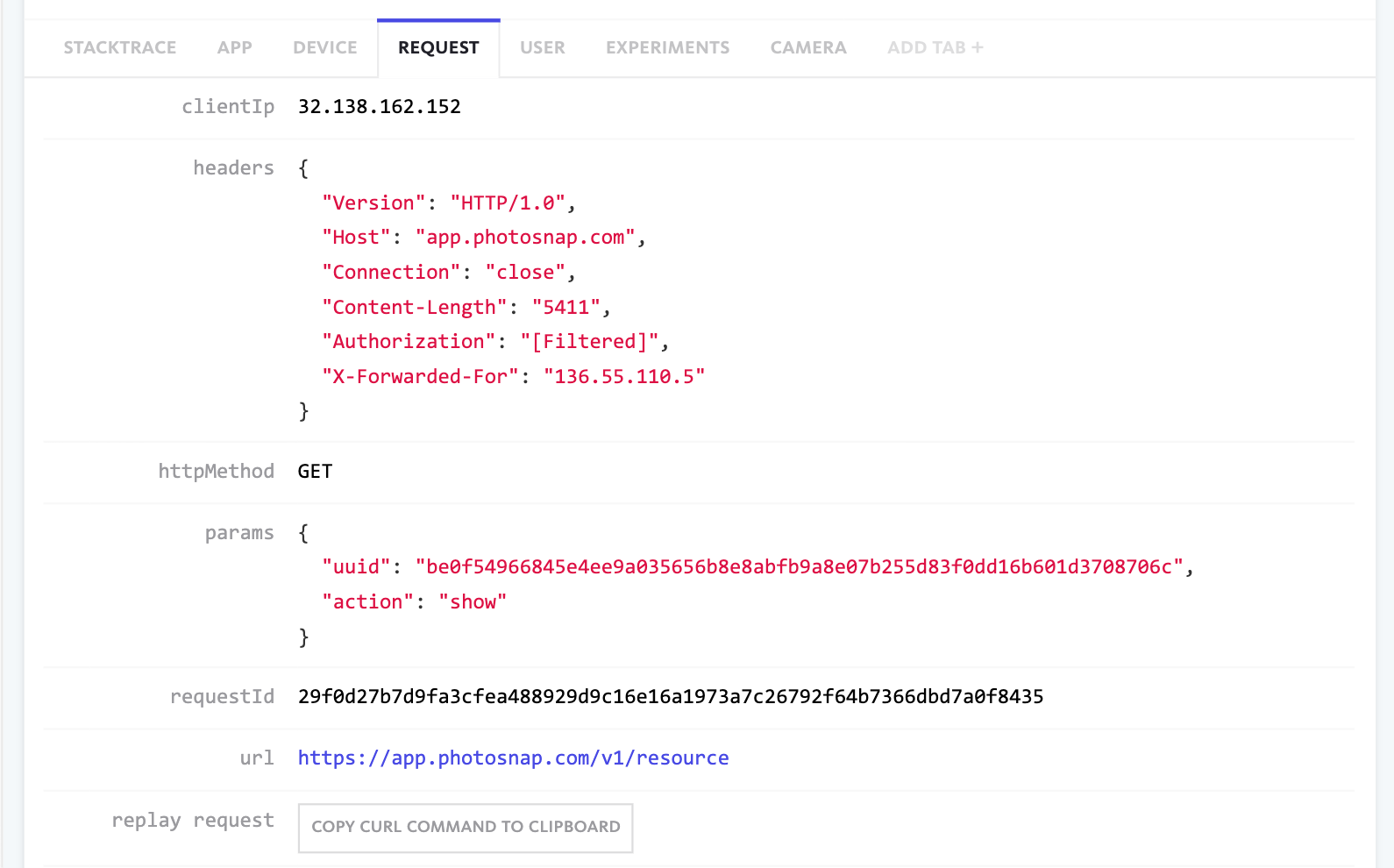
Reproduce errors with environment data
Important diagnostic data is automatically collected on each error like the browser and version, OS, request, and React specific data. You can also send custom data if what we capture isn’t enough.
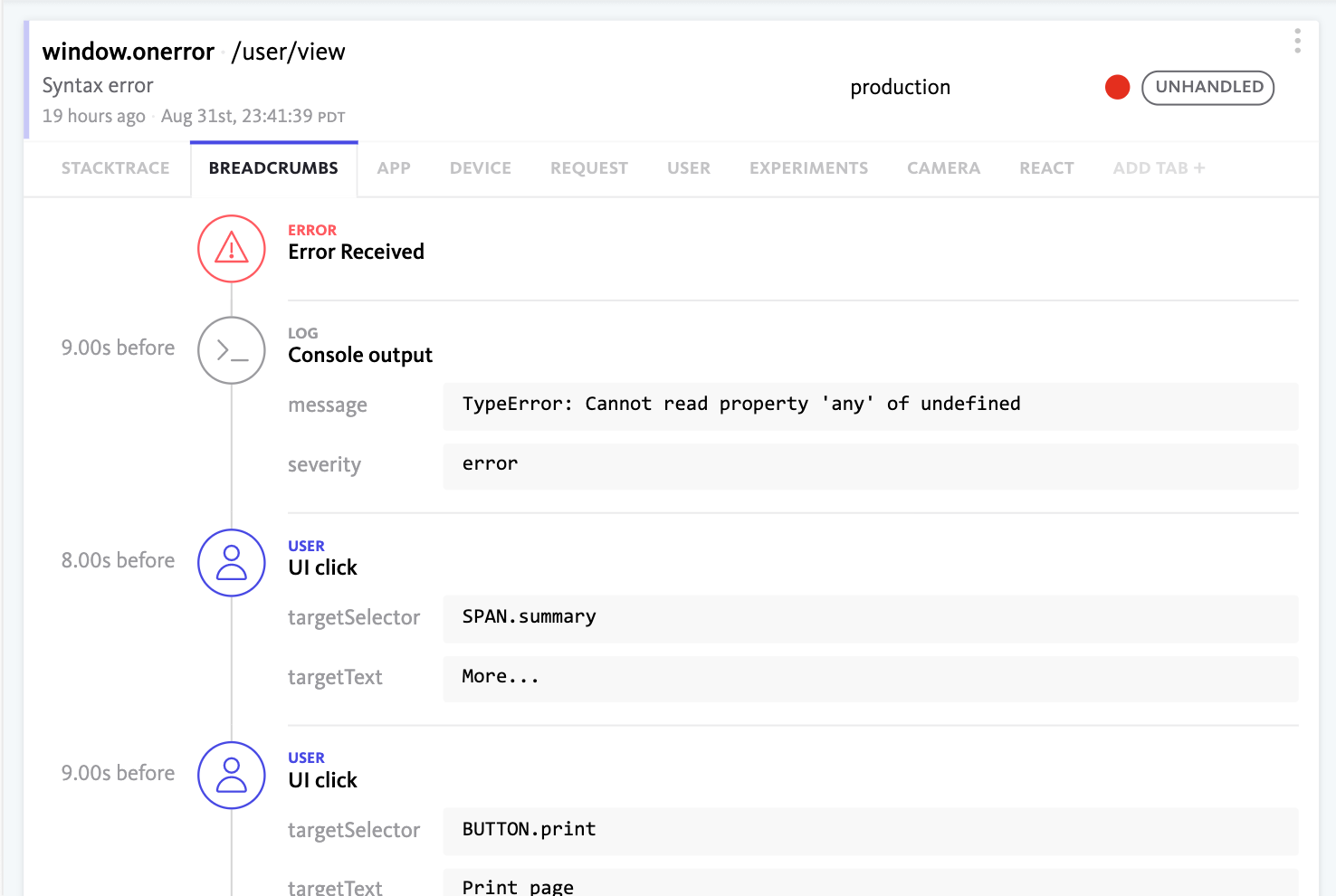
Automatically collected user activity
Efficiently reproduce errors with a timeline of user and system events leading up to each error, like clicks, console logs and errors, page load, and more.

Built for effective React error handling
Thoughtfully built with front-end requirements in mind

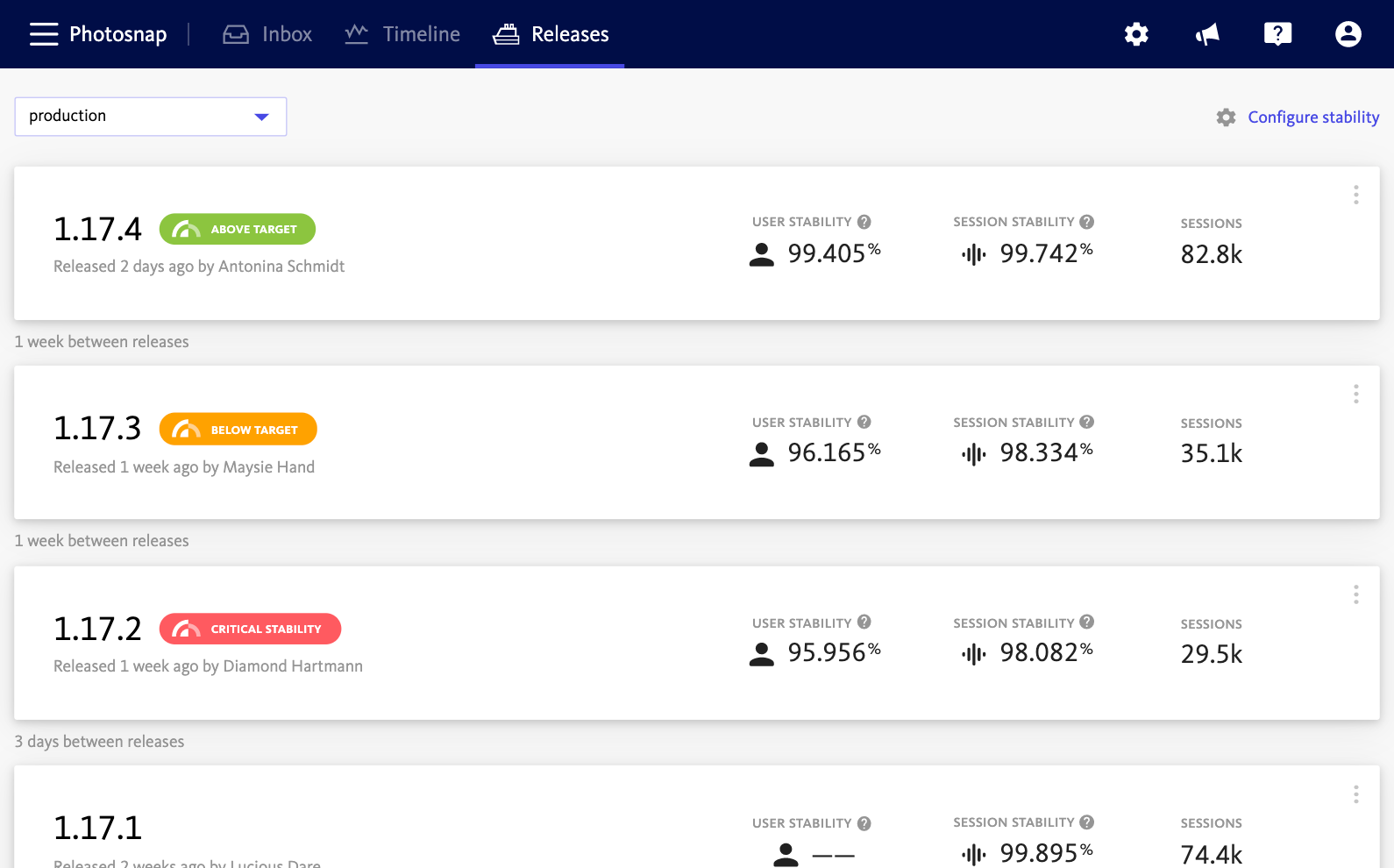
Improve app health by benchmarking releases
Use the Releases dashboard to decide if a release is successful or needs to be rolled back. The crash rate indicator shows the percentage of sessions in a release that end in a crash, allowing you to compare release health and track improvements over time.
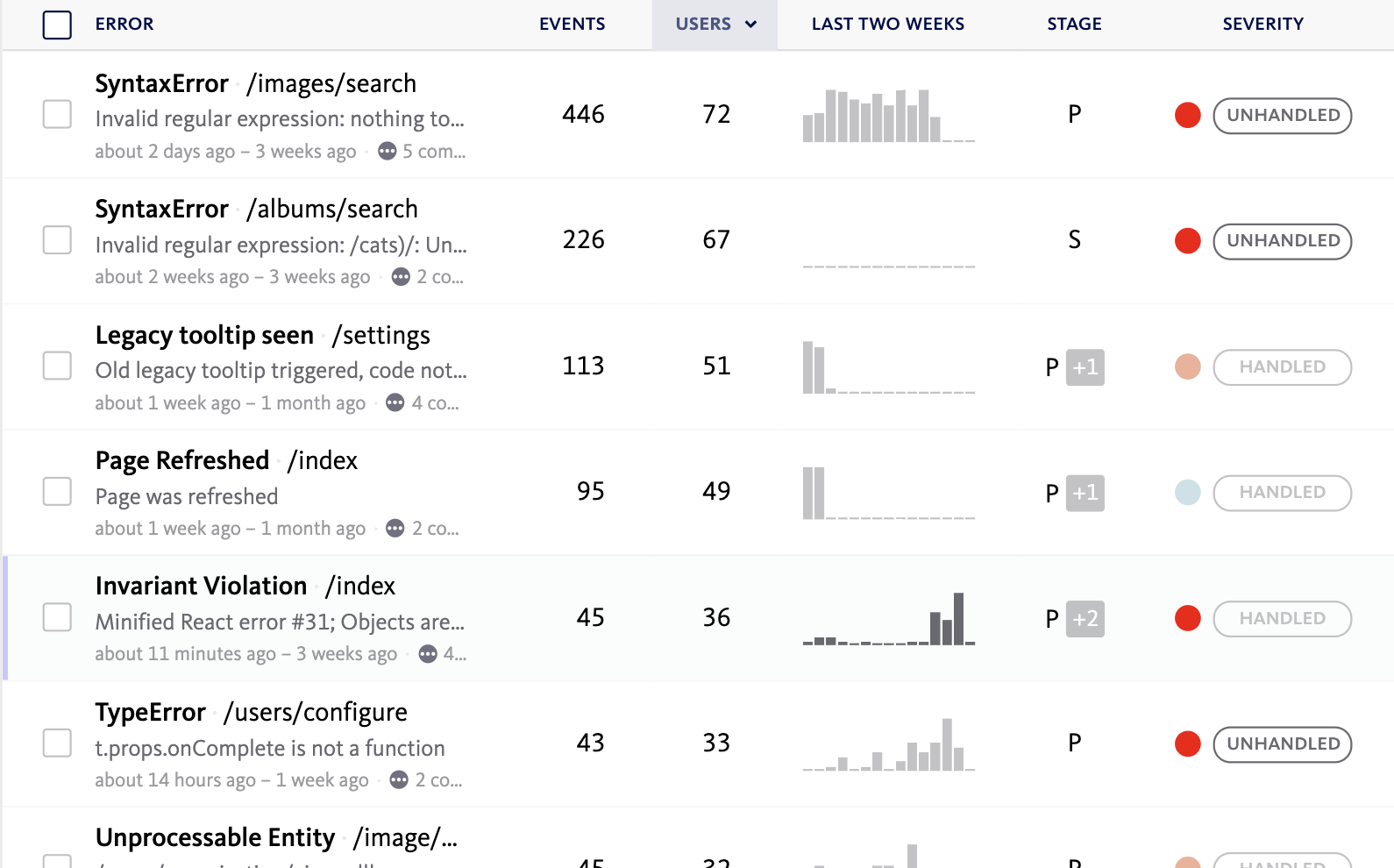
Correlate errors with users
Looking at error counts alone won't give you a full understanding of an error's severity. Correlate errors with users to see how widespread an error really is.
Decrease noisy errors
Cross-browser error grouping, domain whitelisting, discarding errors from legacy browsers, and stripped out browser extension errors help to decrease noisy React errors and keep you focused on the ones that matter. Learn more JS monitoring best practices.

Production ready React Native error reporting
Resilient React Native error reporting that's used on some of the world's most popular apps including Airbnb, Pandora, and Eventbrite
Agile library
Integrating with BugSnag's lightweight React library does not cause known performance decreases.
What customers are saying
Stacey Snyder
Sr. Director of Engineering, Recurly

Software Engineer, Chime

Nahuel Barrios
Engineering Manager

Antonio Niñirola
Engineering Manager