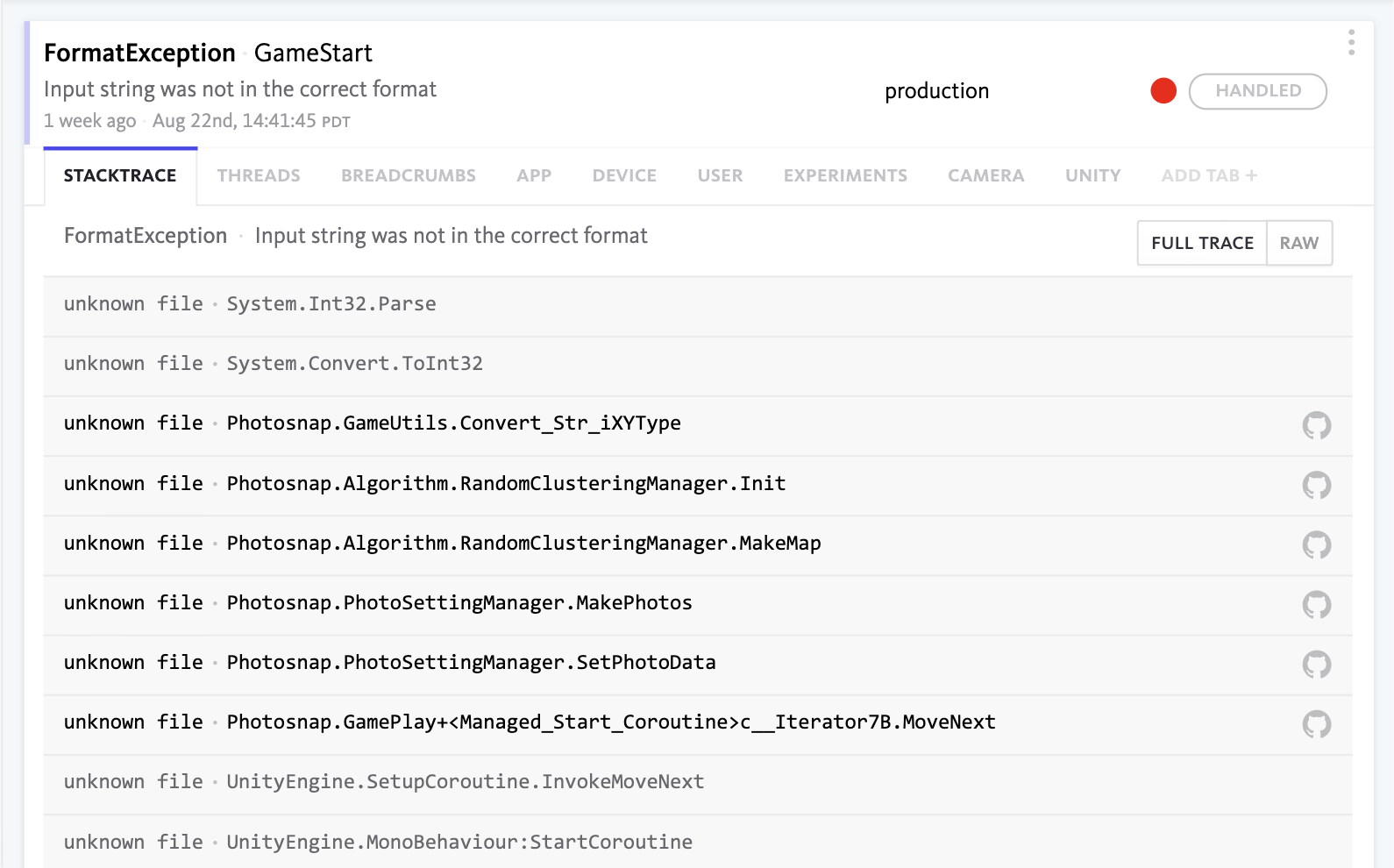
Detect Unity exceptions
Unity error monitoring automatically captures exceptions and reports so you can resolve bugs in Unity apps
Use BugSnag to debug Unity exceptions
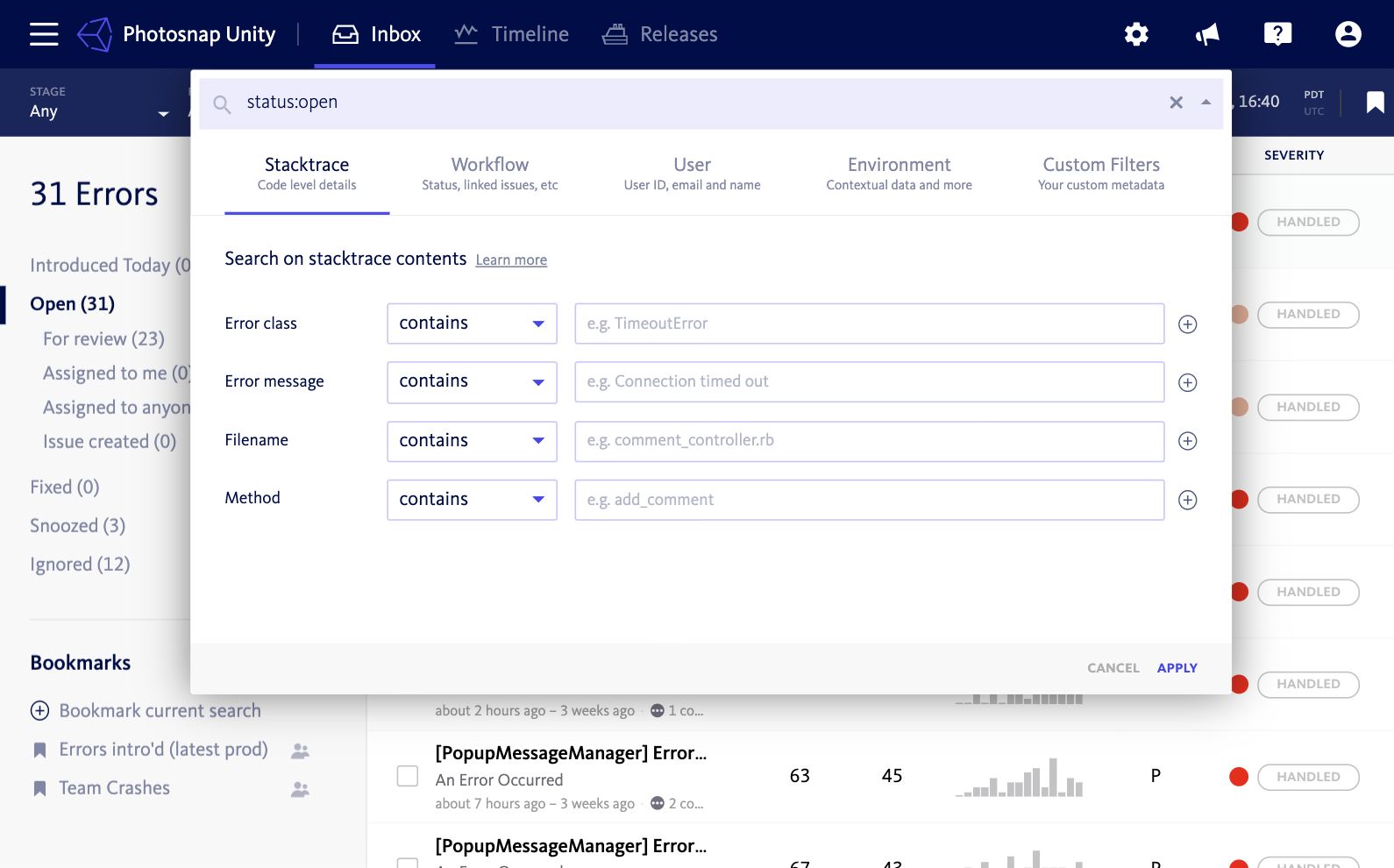
BugSnag detects Unity exceptions and gives you the tools to prioritize and fix the most impactful errors

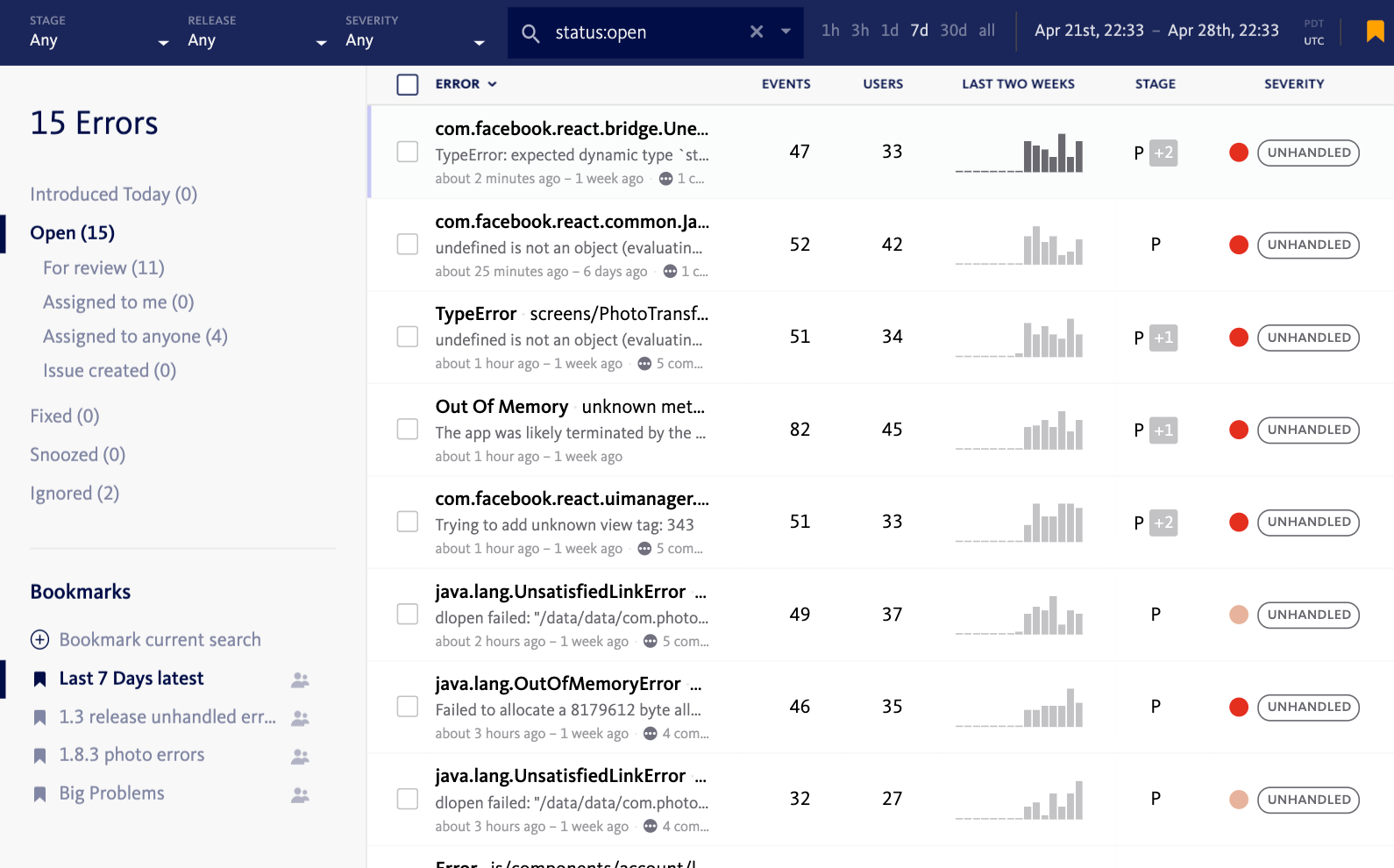
Get visibility into the exceptions that are most widespread and alerts when error rates spike
Powerful search helps you find exact errors or segments with over 30 automatically captured attributes


Bugsnag for Unity includes integrated logging support, native crash detection for Android, iOS, + MacOS, plus Unity exception reporting for all platforms.
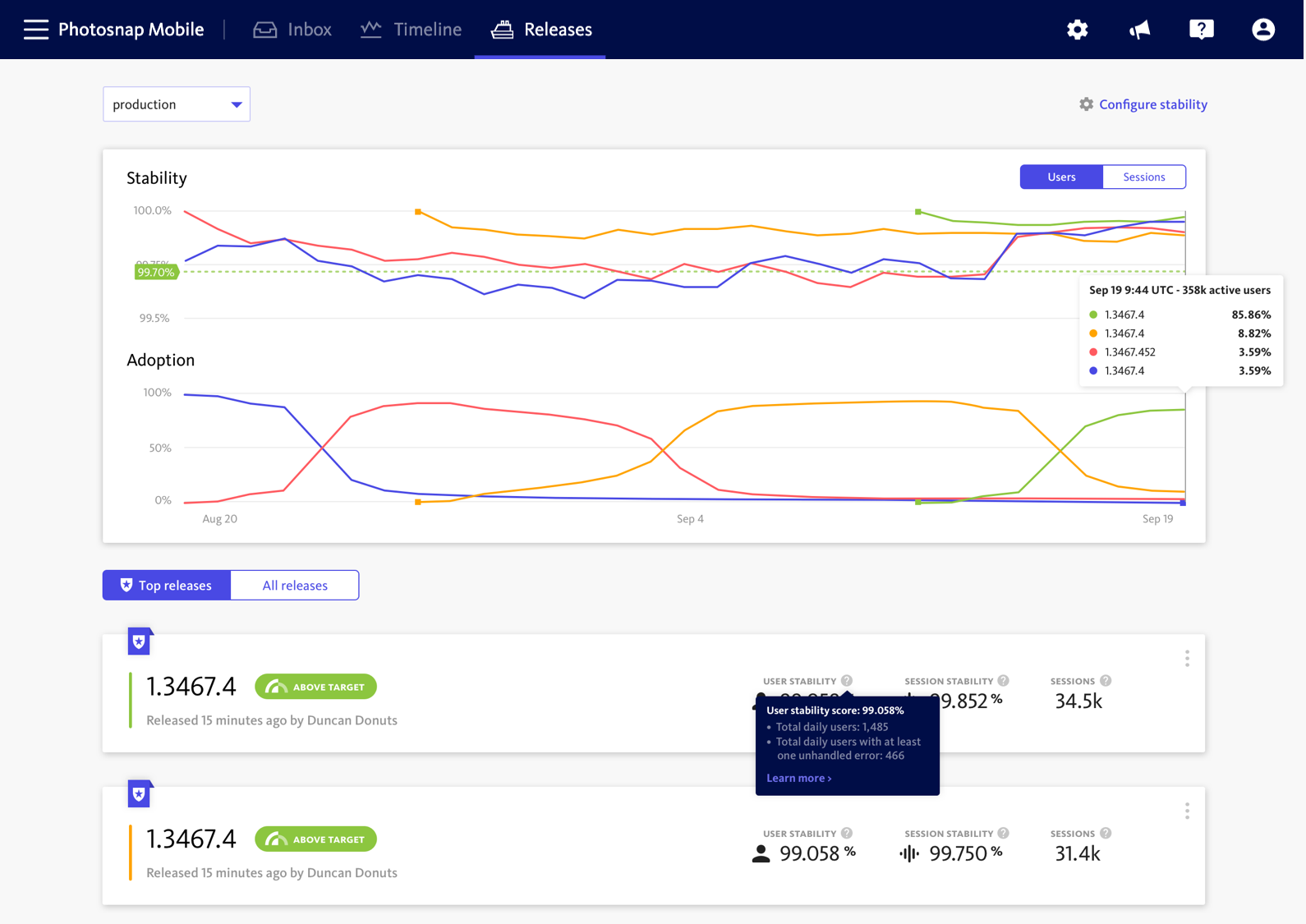
Keep an eye on the stability score for your releases to know when exceptions have been introduced

What customers are saying
How Recurly Manages 65 Million Active Monthly Subscribers with BugSnag’s Visibility Insights
"While we have several ways to monitor errors, BugSnag is by far the quickest and easiest way for our engineers to catch them."
Stacey Snyder
Sr. Director of Engineering, Recurly

Chime reduces crash rate by monitoring with Insight Hub
“Insight Hub is a great tool for delivering a better customer experience, making the app more stable, and taking pride in your application as an engineer.”
Software Engineer, Chime

Mercado Libre grows mobile market share by 50% while achieving a 99.93% stability score with Insight Hub
"We use Insight Hub because we know how to use it, and we trust it, which is most important. We can trust that what we see is what is happening.”
Nahuel Barrios
Engineering Manager

Yelp achieves a 99.98% stability target using Insight Hub to improve mobile app stability
"Over the years, we've communicated a lot with the Insight Hub team, and a lot of our feedback has been addressed.”
Antonio Niñirola
Engineering Manager