Detect & report errors in your Vue.js application
Get notified about errors in real-time and automatically collect detailed error reports.
Get error data specific to Vue.js
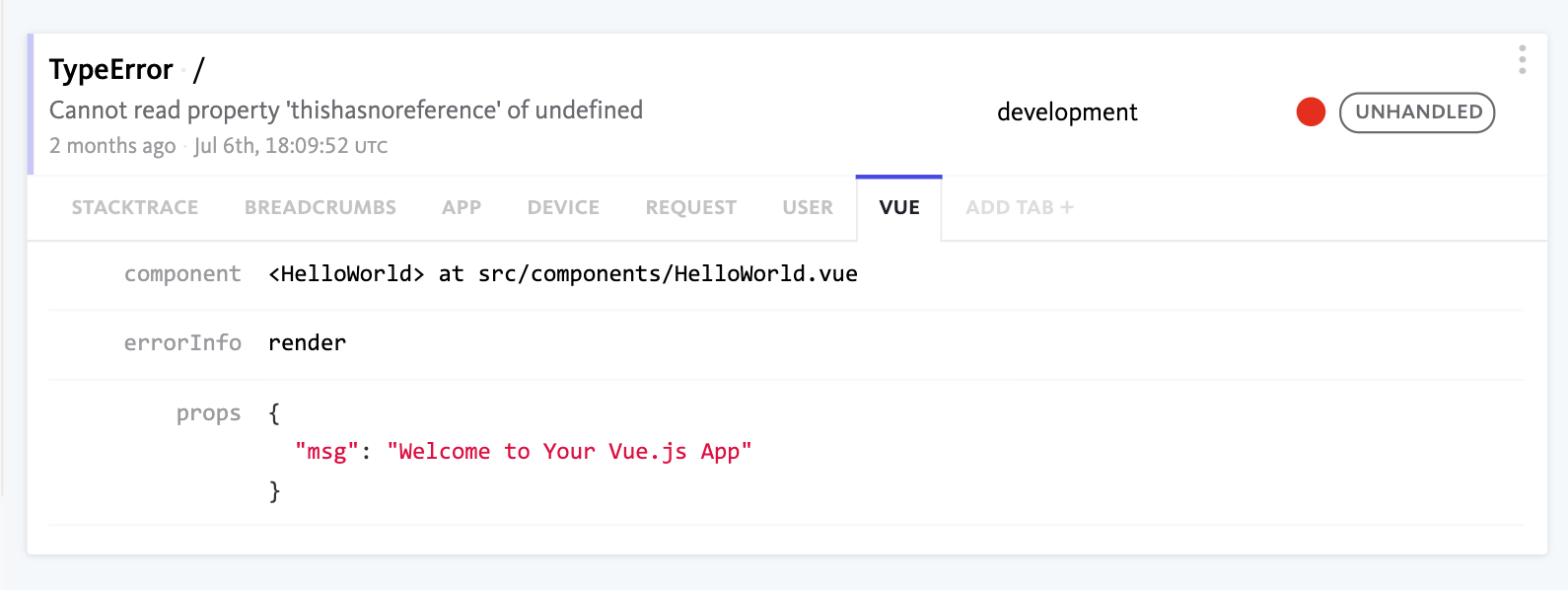
BugSnag includes Vue.js data to help you diagnose errors.

Errors include Vue component data
- Component name
- Lifecycle phase
- Props
Know when an error occurred
Bugsnag reports when in Vue's async update queue an error occurs. For example:
- Component render
- Watcher
- Computed property
- Deferred logic - e.g. Vue.nextTick(fn)
Effortless Vue.js error detection
Add one line of code to your website and focus on the issues that matter most to you and your users.

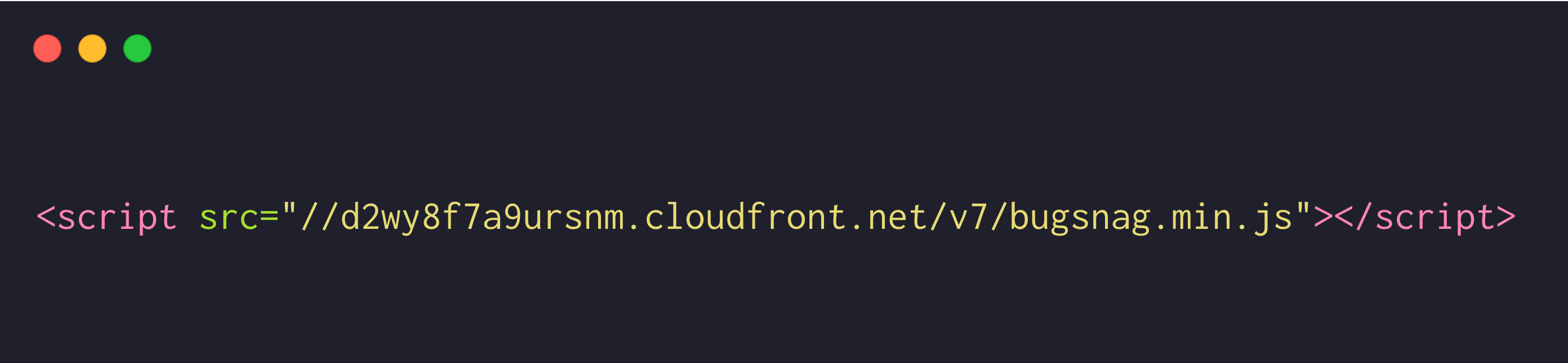
One line integration
Add a single script tag to your website or install via npm. It takes less than a minute to integrate and you'll immediately begin monitoring Vue errors.
View an example Vue.js project.
Automatically detect script errors
Monitor and detect all user errors. There’s absolutely no need to change your code or add try/catch blocks.
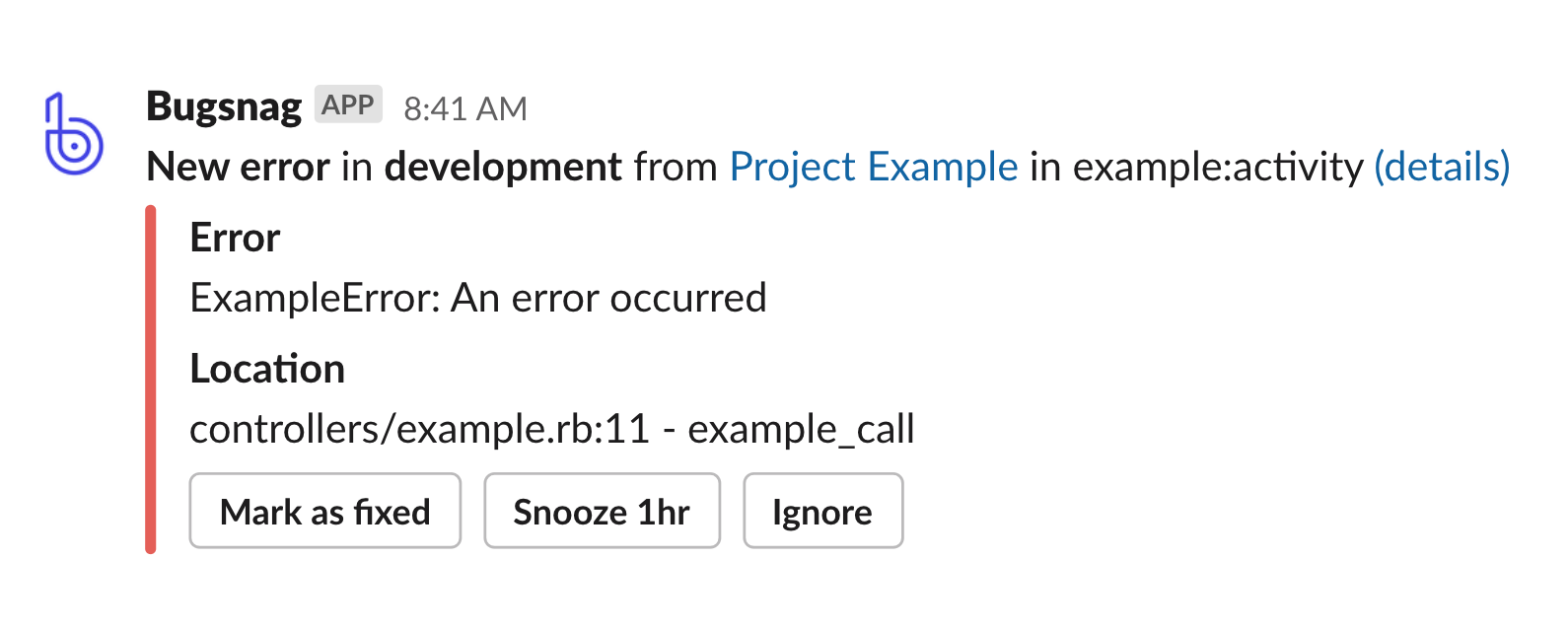
Notify your team instantly
Keep a close watch on your Vue app from places like Slack and Gitter, or with email and SMS notifications. Automatically create tickets in JIRA, GitHub Issues, Pivotal Tracker, and more when a new error is found.

Cross-browser error detection
Ship new code with the confidence that you'll be able to quickly respond whenever Vue errors happen, wherever they occur.

Cross-browser error grouping
From old IE to modern Chrome, monitor your Vue.js errors everywhere. See your errors from modern browsers grouped together flawlessly, even if you use minification and cache-busting techniques.
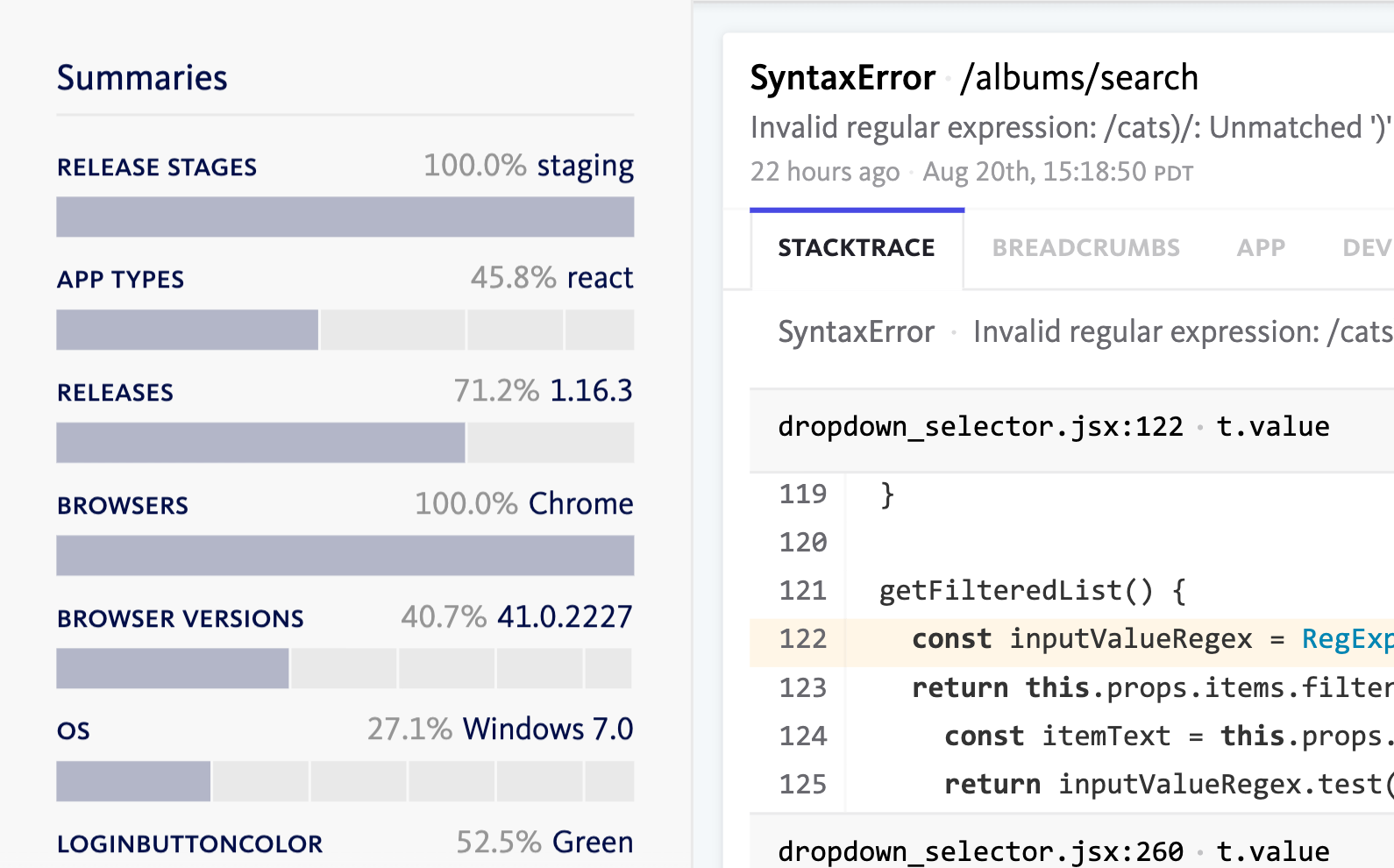
Browser and OS Breakdowns
View a breakdown of the browsers and operating systems in which errors occurred. You’ll be able to quickly identify if an error is limited to a single browser, or a class of browsers.

Prioritize your Vue.js errors
With error sorting, filtering, and trend analysis, keep your team focused on the issues that matter most.

Filter out the noise
Multi-dimensional filters for browser, OS, user, and more help you hone in on relevant errors. Easily filter to find specific errors you're looking for and clear away noise from your view.
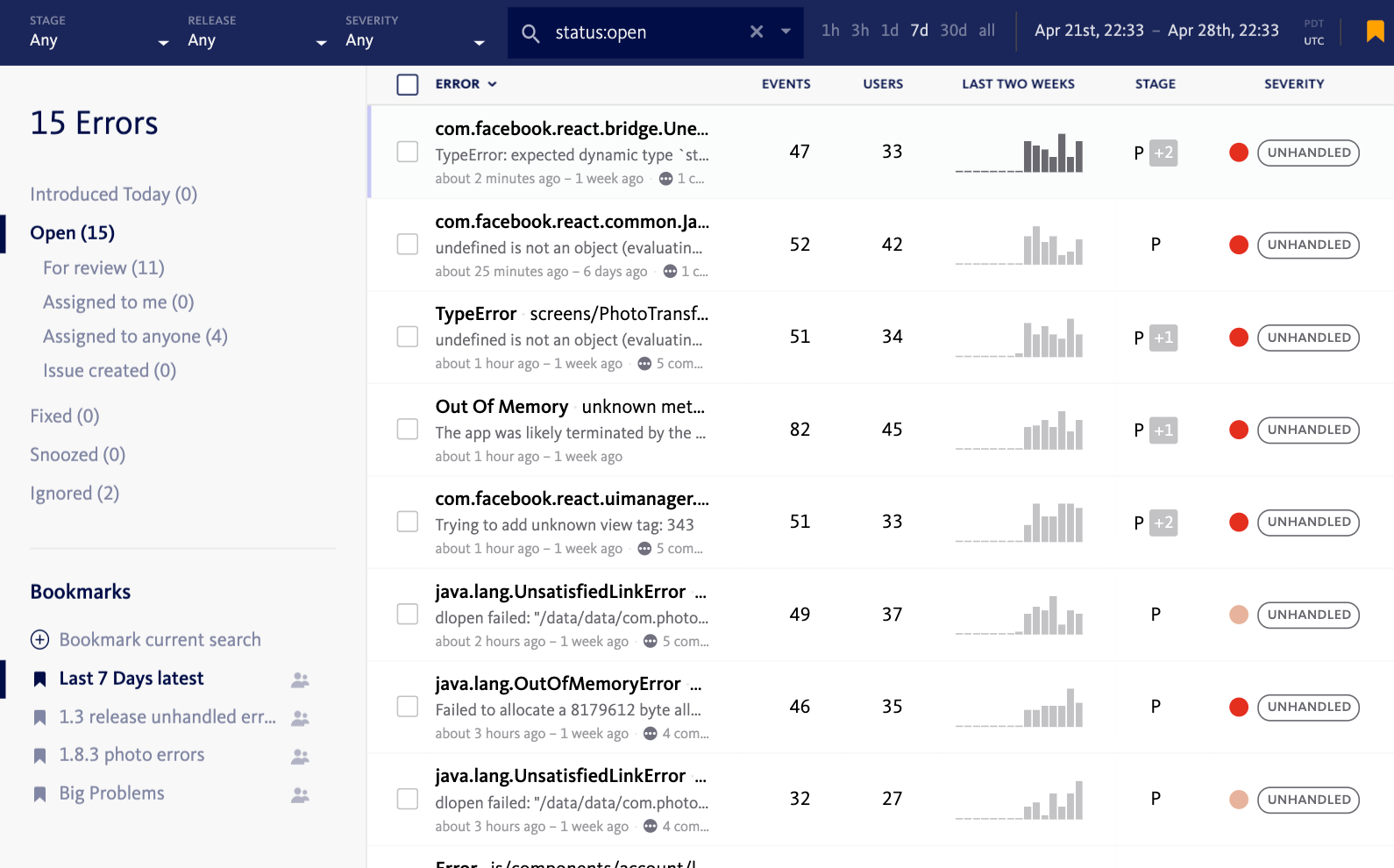
Identify impactful errors at a glance
Sort errors by event count and users impacted to find the ones that occur most frequently or affect a widespread section of your users. This can help you prioritize errors that need fixing.
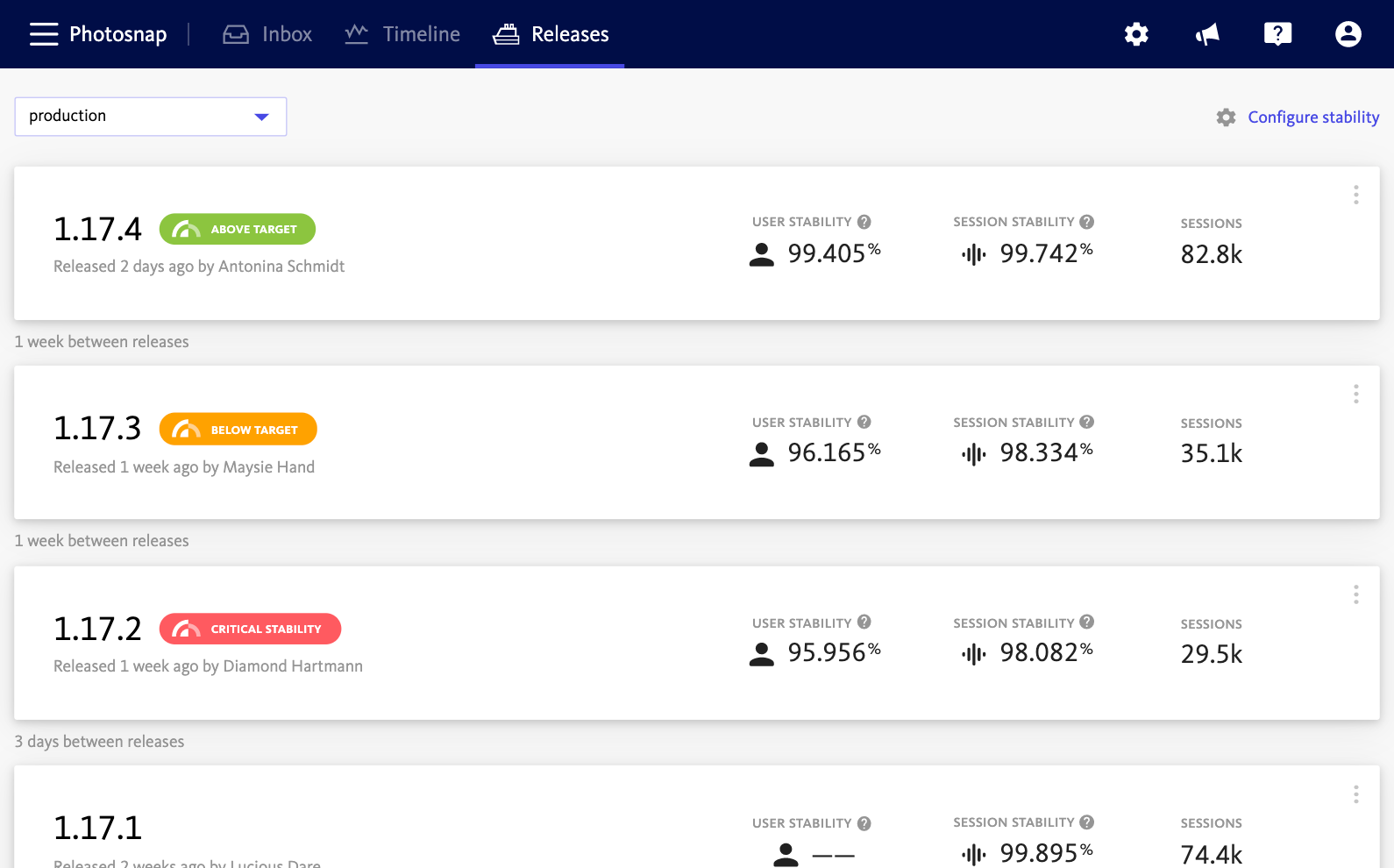
Benchmark releases to improve application performance
Use the Releases dashboard to decide if a release is successful or needs to be rolled back. The crash rate indicator shows the percentage of sessions in a release that end in a crash, allowing you to compare release health and track improvements over time.

Automatic diagnostic collection
With access to powerful diagnostics, get to the root cause of errors quickly and fix frustrating bugs.

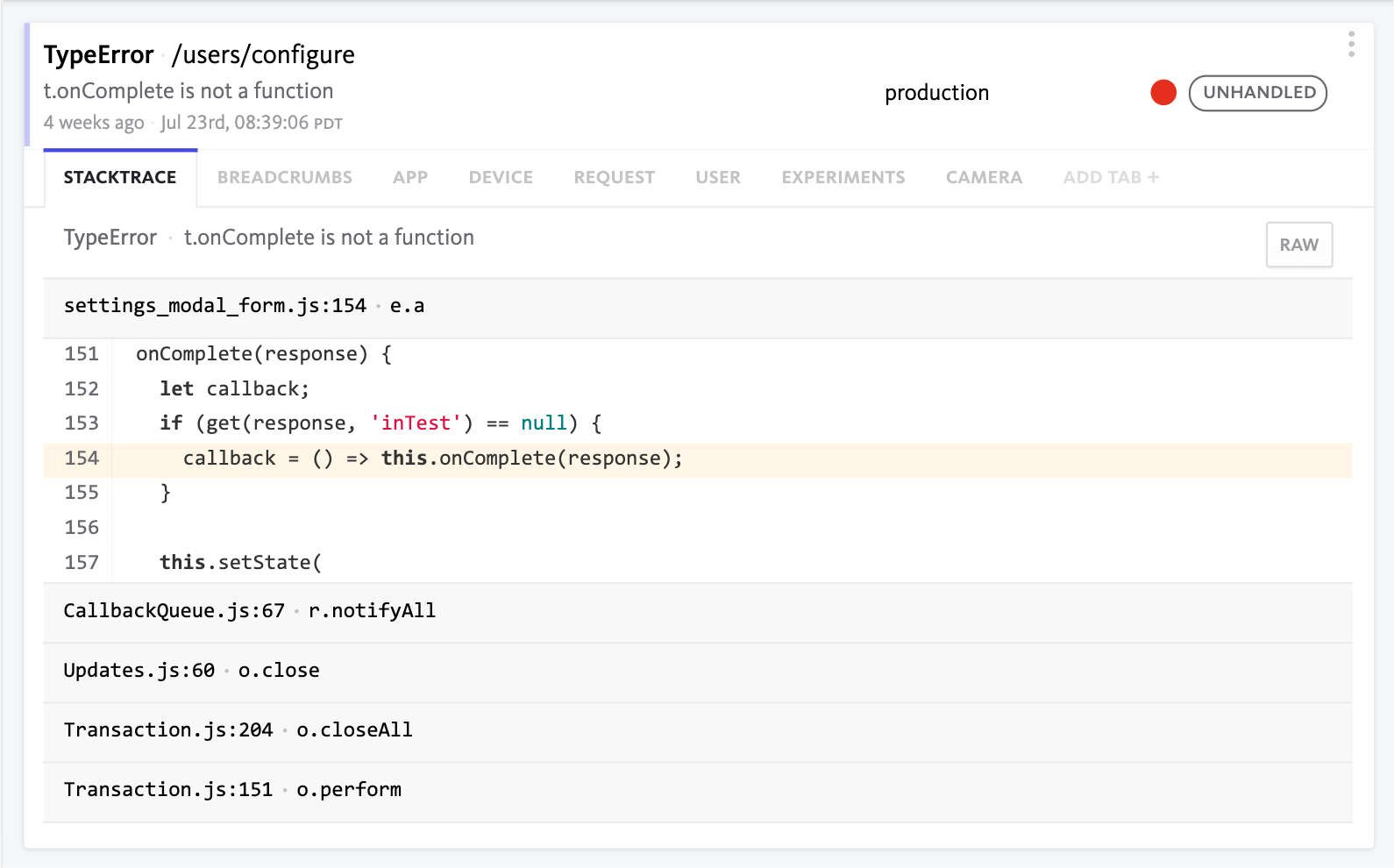
Stacktrace and source maps support
See the code that caused the error, even if your code is minified. If you’re using source maps, we’ll show you the exact line that caused the crash.
Automatically collected breadcrumbs
Efficiently reproduce errors with a timeline of user and system events leading up to each error, like clicks, console logs and errors, page load, and more.
Production ready Vue.js error detection
Resilient Vue.js error monitoring that's used on some of the world's biggest sites. We'll be here when you need us most.
Lightweight library for faster page loads
Weighing in at less than 10KB, our Vue.js code adds no noticeable overhead to your page loads. The library is hosted on Amazon’s Cloudfront CDN with edge locations around the world — or you can host it on your own servers.
Enterprise level security
Send errors to our servers using 256-bit SSL, a top level security encryption method. Bugsnag can also be hosted on-premise to meet enterprise privacy and security requirements.
Developer centric support
Hands on support from our development team to ensure your integration goes smoothly.
What customers are saying
Stacey Snyder
Sr. Director of Engineering, Recurly

Software Engineer, Chime

Nahuel Barrios
Engineering Manager

Antonio Niñirola
Engineering Manager