Real-time data on real-user experience. Really.
Improve end user experiences by sorting out what matters to your users

Zero-in on slow performance
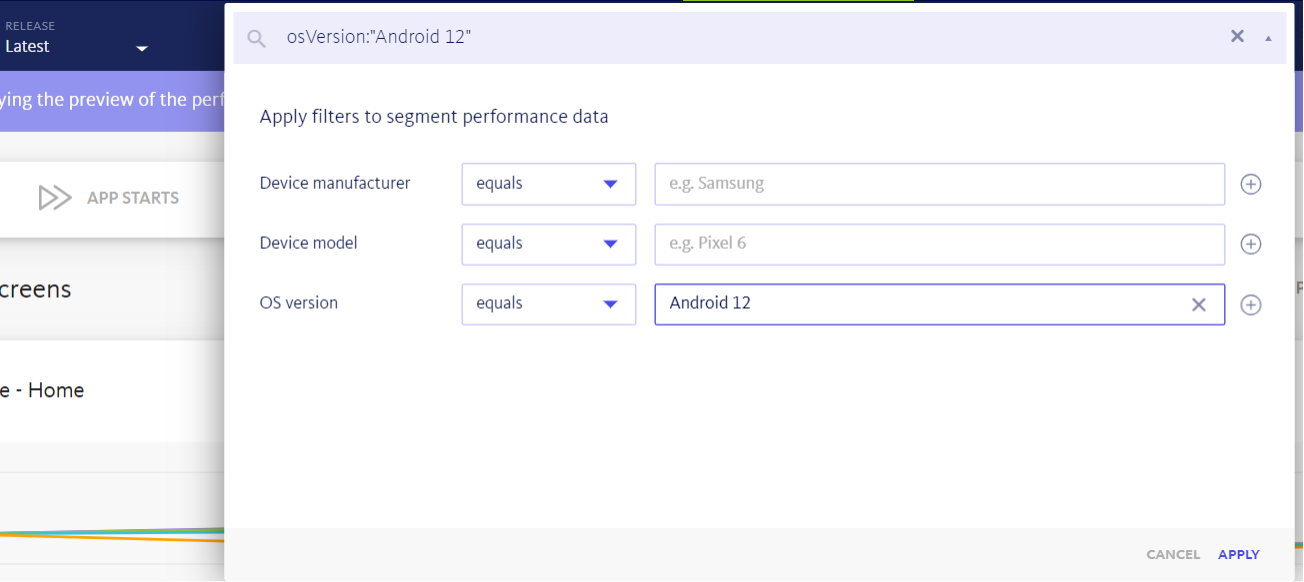
Identify performance outliers with search and segment. Use our search builder to monitor performance in crucial areas of your app and segment your user performance data based on development priorities.
Sort and filter spans by multiple attributes in your table view. Drill down into specific instances in a single click to see the full trace and gain insights into what’s causing slow performance.
Build a segment with the release filter set to latest and os_version:android_12
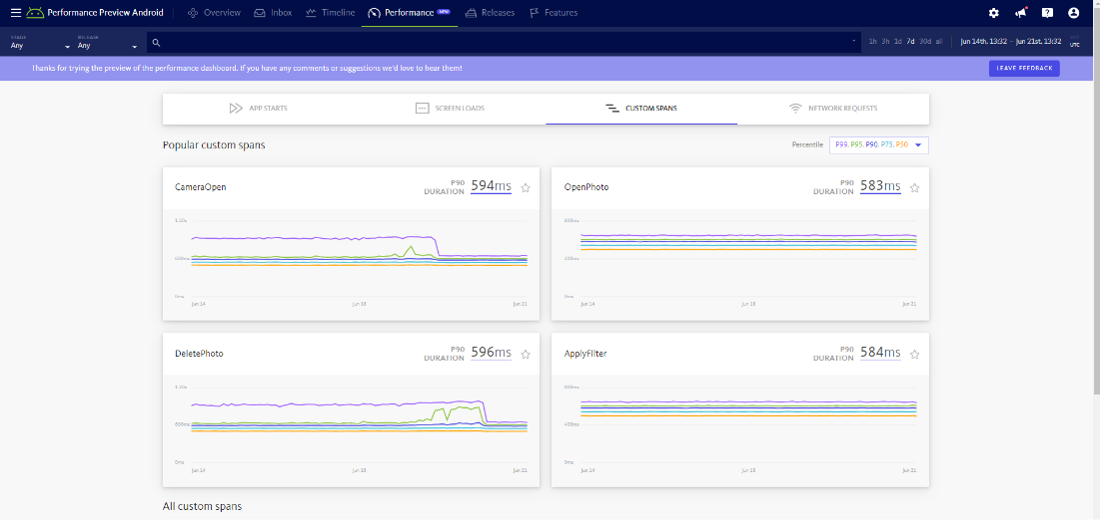
24/7 Monitoring of your most vital metrics
Keep tabs on the most important functions of your app where your users expect high performance. Our performance dashboard has dedicated tabs for operations like app starts, screen and page loads, and network requests so you can proactively identify slow performance before your team is overwhelmed with user complaints. Monitor any operation in your app by adding custom spans so your whole app is covered.
Pinpoint issues and leverage user metadata like OS versions, browser version, and release so you can determine if an issue is widespread or only impacting a segment of your userbase.


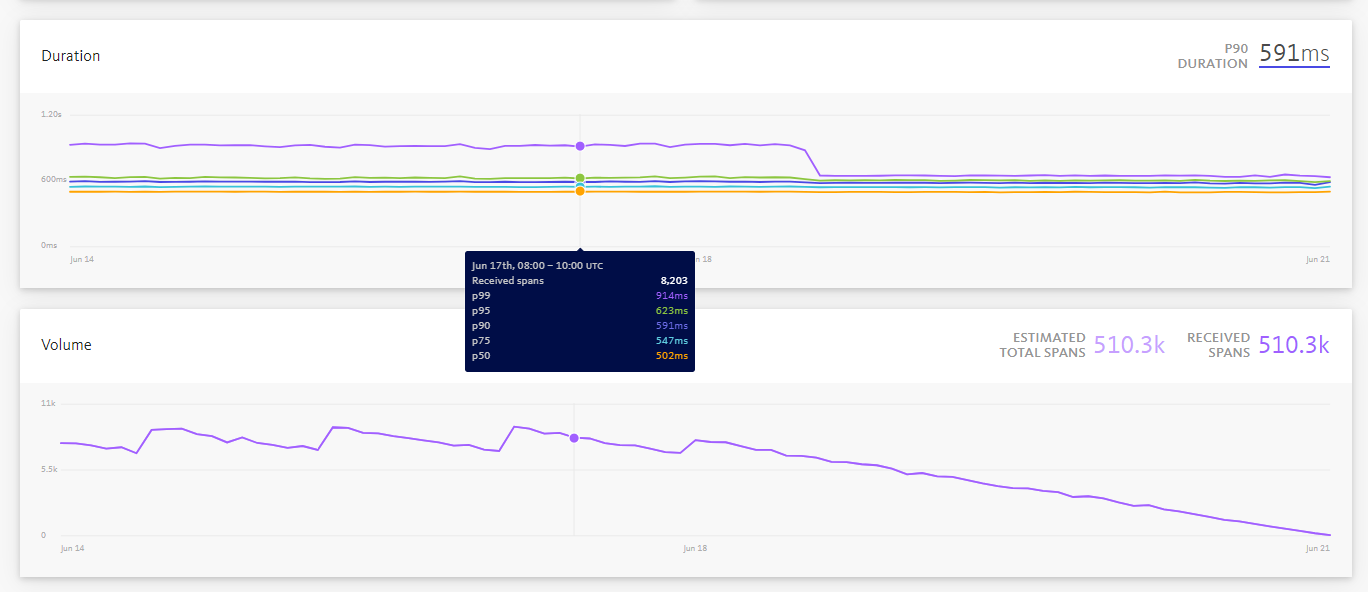
Observe performance trends with timeline views of action duration and volume
Make it easier for you and your team to identify trends and spot performance issues. Examine trends of key performance metrics like web vitals and user action latency over time with our interactive timeline view that features up to 30 days of user performance data.
Click and drag on the timeline to zoom in on metric spikes for more granular analysis and additional context behind an issue.

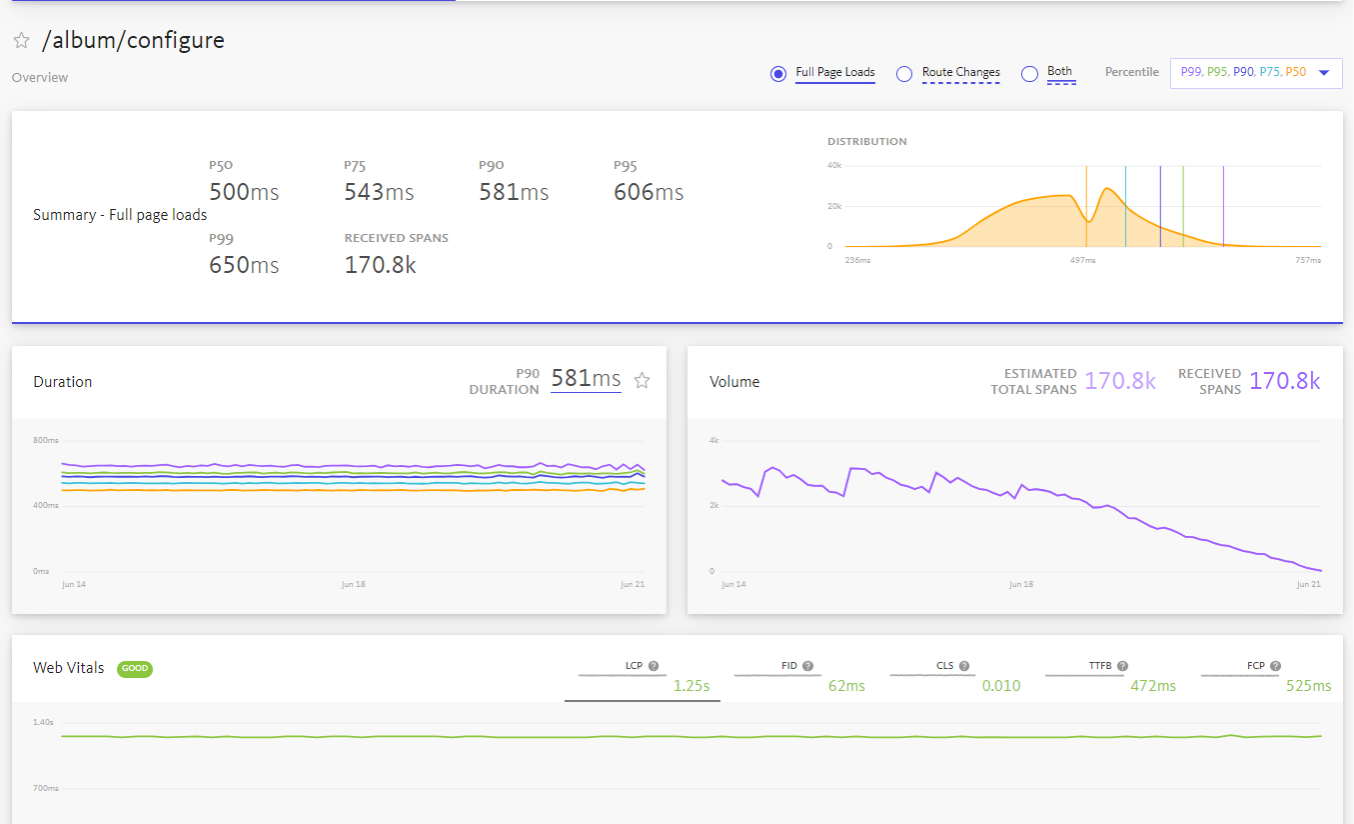
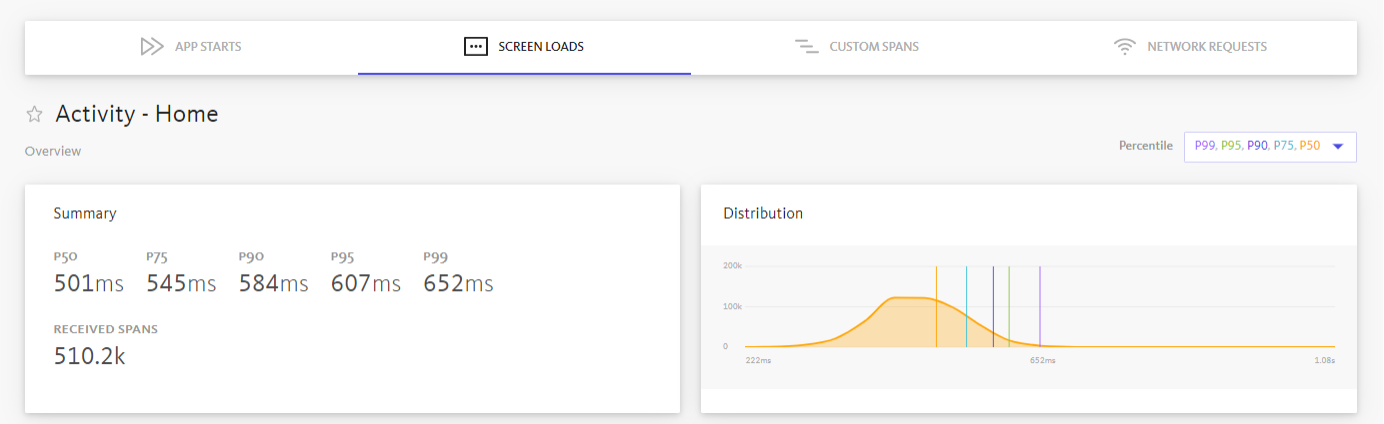
View a distribution summary of specific user actions across five different percentiles
Your users depend on your app’s performance. Meet your SLAs by comparing action or performance metrics to diagnose which are meeting performance goals and which are falling behind.
Select from five different percentiles to get a complete view of a user action's performance metric. See a visual representation of the performance distribution to get an intuitive feel for what your userbase is experiencing.
Increase insights without increasing costs

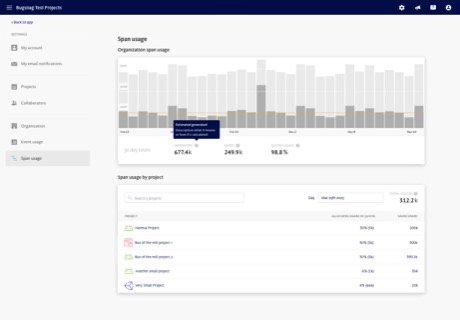
Consistent daily insights into user experience with built-in dynamic sampling
Never lose sight of your users’ digital experiences. Maintain steady levels of insight into vital performance metrics to stay one step ahead of slow app performance.
BugSnag dynamically samples your spans so you automatically meet your daily quota. Our plans are designed to deliver everything you pay for without exceeding your quota due to unpredictable spikes.
“BugSnag [Real User Monitoring] gives valuable insight into the real-world performance of Concepts, an award-winning app used by millions of creative people worldwide, across the many devices and platforms we support. Ensuring that our app is fluid and responsive is important to our customers and this is a powerful tool to help deliver on that promise.”
David Brittain, CEO, TopHatch
OpenTelemetry compatibility and auto-instrumentation to save you time and telemetry data costs
To receive real user monitoring insights, you need telemetry data. We know storing telemetry data is expensive. Instrumenting and maintaining it can be even more so.
Our Performance SDK is designed to ingest your telemetry data and get you up and running in minutes. Install just a single line of code to auto-instrument your data and start sending in spans instantly. Manual instrumentation is also available if DIY is more your thing.
Built for developers, by developers

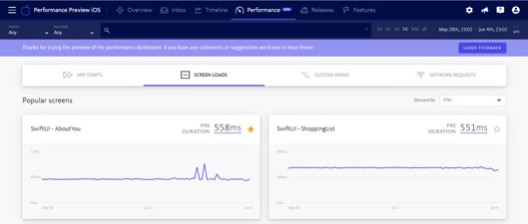
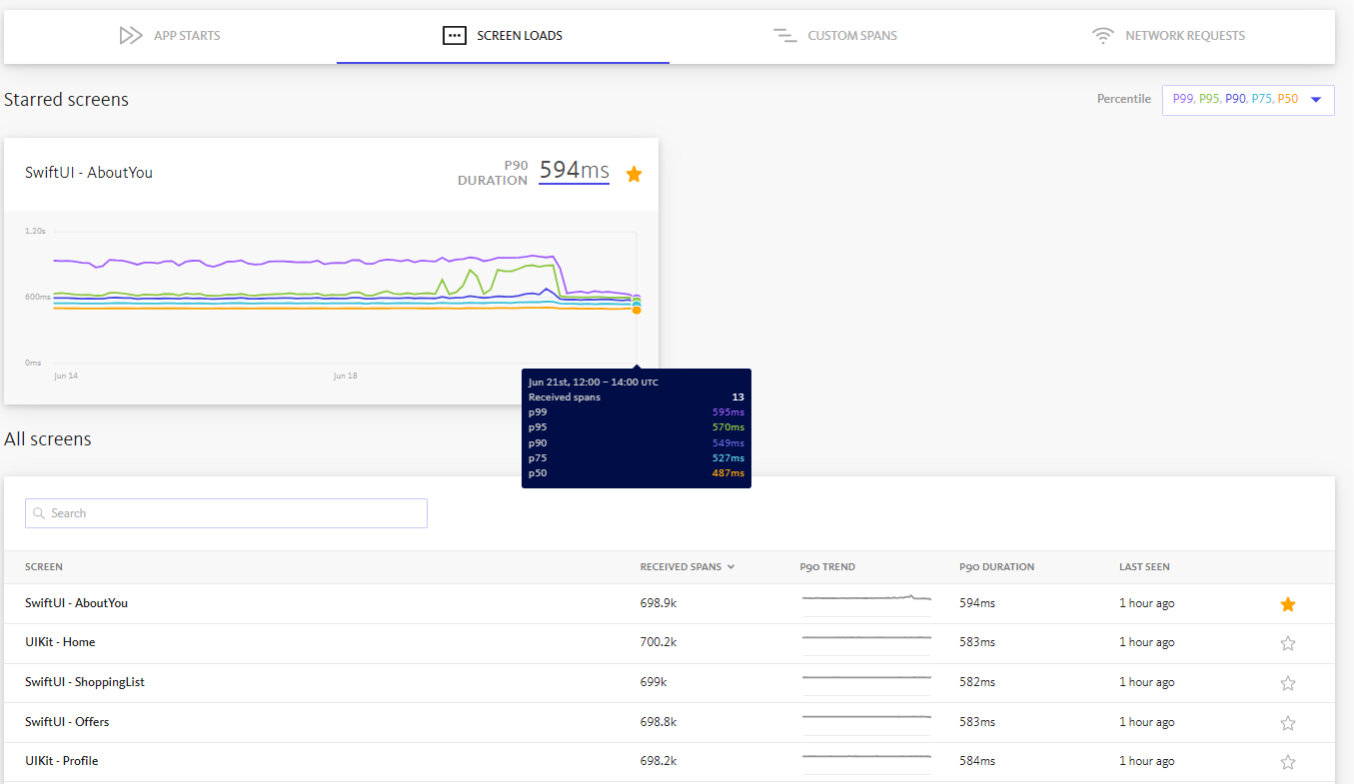
Customize your dashboard by selecting your most popular screens, page loads, and more
Star your most popular app screens, page loads, and network requests to have them at the top of your dashboard. No more digging to get to the issues that matter most to your users or your application.
Add unlimited custom spans to personalize your insights to your section of the codebase. Spot a performance issue and be armed with data knowledge to address the root cause.
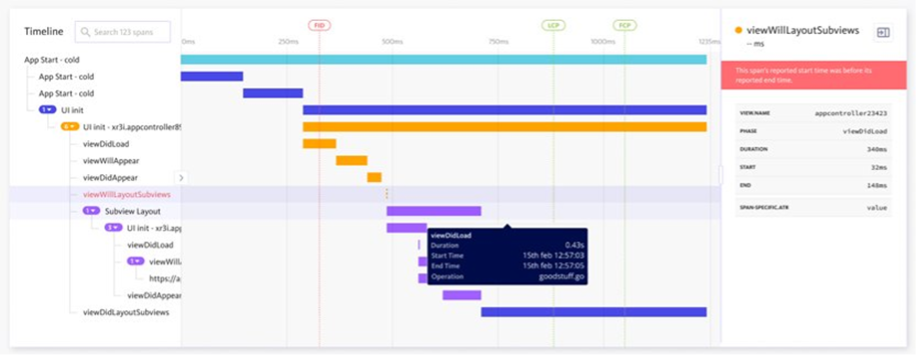
Get context behind specific user actions with waterfall views of performance traces
Don’t just identify areas of slow performance. Collect actionable metadata for additional insights to speed up MTTR.
Breakdown performance traces into digestible waterfall views of parent spans and their nested child spans in a single click. Establish not just what went wrong, but where, why, and how - with the metadata required to fix it.

Tailored multi-platform support for monitoring users on mobile devices and browsers

Confidently improve performance across your mobile app with real user data
In 2025, the number of mobile users worldwide is projected to reach 7.49 billion. The world is becoming more mobile focused, and organizations are placing greater value on users’ digital experiences – meaning development teams must constantly monitor real-user interactions with their applications in production.
BugSnag’s 24/7 real-user monitoring gives modern dev teams visibility into critical performance metrics like hot and cold app starts, network requests, screen-load time and more. They can proactively address slow performance issues before it’s too late. Add custom spans to get further insight into which actions are vital to your mobile app’s performance.
Provide high-quality user experiences for your browser-based apps
The rise in digital adoption isn’t limited to mobile apps. Ensure your browser apps are meeting user expectations by monitoring key performance metrics over time with real user performance data.
Monitor full page loads, route changes, network request spans and more to observe trends within your application. Oversee the three core web vitals to compare against Google benchmarks to improve search rankings and provide a better user experience for your site visitors.